卡斯伯提供的教學資源:
Github Pages 自訂網域免費升級 https
Chrome 在 68 版以後會將沒有 https 連線的網站標上不安全的字樣,如果使用 Github Pages 但又不想花大錢買憑證的朋友,可以參考本篇免費安裝 https 憑證。 現在 Github Pages 免費提供自訂網域核發 HTTPS 憑證,且這段流程是完全自動,不需要額外申請,雖...
更棒的 Jekyll 編寫工具
這個Blog也維持很長一段時間了,曾經會想要放棄維護轉到其它平台,主要原因是Jekyll上稿有些麻煩的地方,其中一項最痛的就是上圖…。在上圖之前,都必須先將圖片放到/images,接下來再手動寫相對位置,如果圖片要換,就必須再打開/images資料夾,一來一往必須花很多時間。 最近發現了Atom編輯...
將 Sketch icons 轉成 web icon fonts
在之前轉web font icons 通常是使用Icomoon,他提供不錯的介面以及大量的icons供開發者使用,但有些時候Icomoon並不符合我們的需求,例如: 公司專案,不宜上傳到第三方空間 有版本控管需求時 設計師控制慾很強時(? 而萬能的Sketch及Gulp再合體之後,就有了Sket...
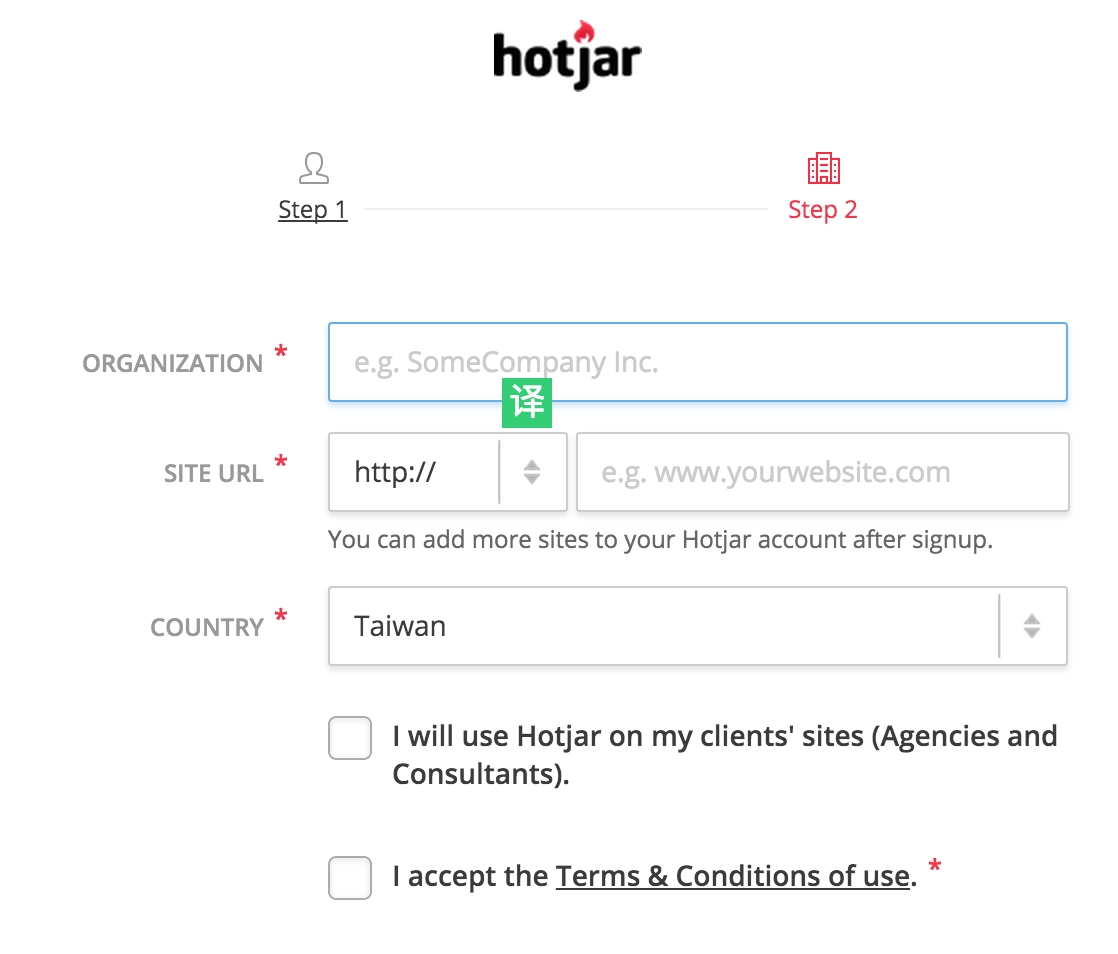
Hotjar 網站熱圖
Hotjar 是監視網站使用者資訊的工具,提供 Heatmap、Recording、Funnels、Forms 四種監測服務,透過這四種服務可以分析使用者行為,判斷使用者操作是否符合預期。...
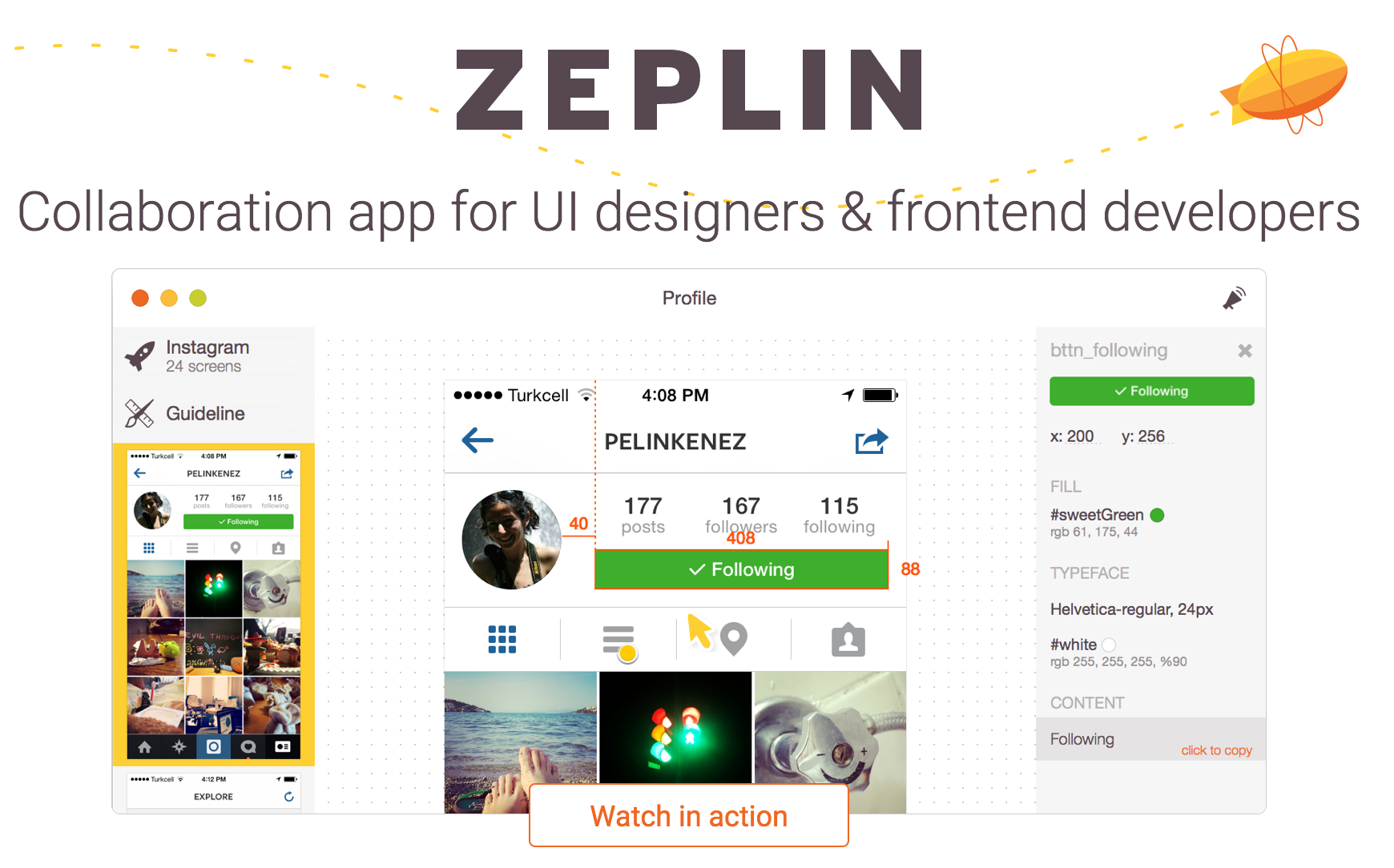
Zeplin, 跨越工程師與設計師的鴻溝
從去年開始,做網頁設計時都開始使用Sketch,一方面是對於Web來說,Sketch相當的合適,另一方面則是Sketch有相當多的擴增工具,讓在執行上可以方便不少。 這次就來介紹Sketch的擴增工具Zeplin,設計師可以透過這套工具,快速的傳達設計的內容,包含顏色、間距、字型等等,而工程師不會因...
Middleman 超級快上手
之前長時間都是使用Fire.app(到目前也有在用),因為少許原因,所以一直有在嘗試其他工具,而之前有介紹過Gulp,他可以透過Node.js做出類似Fire.app的工具。而最近,有人和我介紹了Middleman,嘗試了一小段時間後,比想像中更容易,更貼近Fire.app,比Gulp更好設定,有興...
Emmet Live Style 加減用啦~
livereload for Windows因為是測試版,經常性的有問題,有時候還會不能使用,這時候可以試試Emmet LiveStyle,他主要會針對CSS的部分直接reload。來看看官方的影片吧。 ...
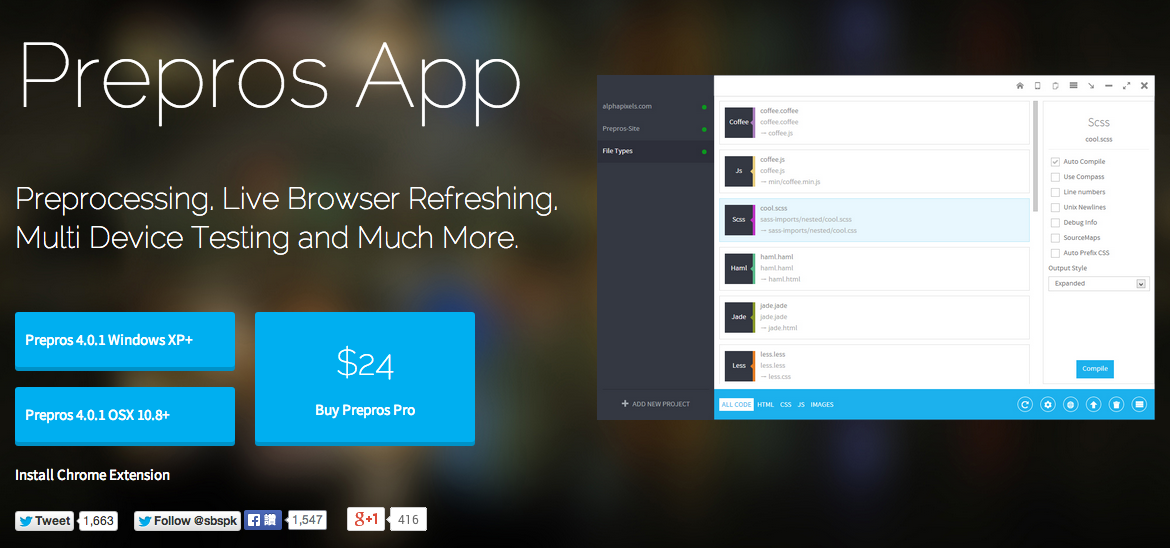
前端軟體-Prepos介紹
情境當在進行前端設計的時候,如果想要分享Html給夥伴看看,有哪些方式呢? 叫他過來看 截圖之後,傳line給他看 上傳到空間,丟網址給他看 今天介紹一個更快的方式,利用prepos免上傳,直接傳網址給他看。...