卡斯伯提供的教學資源:
鐵人賽:網頁設計 - 設計的過去、現在、未來
「這張圖幫我美工一下」,讓工作中的設計師聽在耳裡非常的不爽,當下正想立即回嘴:「你才美工,你全家都美工!」才發現說話的是老闆。 過去,許多設計師非常討厭這句話,「美工」原意應該為「美術工藝」的縮寫,在此用法則改為「美術工人」、「美術工作」之意,身為具有創意思維的設計師怎能接受這樣的說法。當然,隨著環...
鐵人賽:網頁設計 - 平面設計師轉設計前端的經驗分享
平面設計師轉設計前端的經驗分享一開始的文章有提到,我原本也是從事設計,出社會以後開始轉往開發者。學習到目前也能開發到後端(還不會提到是全端工程師,畢竟術業有專攻),學開發觀念與過去學習設計有非常大的差異,也會不斷地反思過去設計思維的價值。 為何要從設計轉前端?原因很簡單,設計師的薪資普遍低於開發者。...
鐵人賽:網頁設計 - 設計「素材」資源
做設計總少不了一些圖庫當資源,圖庫資源在網路上非常多,無論免費、付費都可以找到不少,但是設計師在執行時,通常只會挑用一些偏好使用的站點來運用,以下介紹我在開發時比較常利用的素材網站。 素材也有區分類別,先前有介紹的網頁圖示、字體重複的部分就不再列出,本篇另外介紹點陣、向量、日文字體、短影片等幾個類別...
鐵人賽:網頁設計 - 設計「參考」資源
開始執行設計時,除了要明確了解目標外,另一重點則是需要大量的想法及設計參考,假設需要製作遊戲類型的網站,那麼就需要先了解該類型的風格、配色、變化性等等,缺少這些參考也會難以動手開工。本篇列出經常搜尋的網站,以及這些網站的特性和參考點。 Behancehttps://www.behance.net/ ...
鐵人賽:網頁設計 - 設計師與開發者的溝通工具
溝通非常重要,不好的溝通不只沒有效率,也會造成不同領域間的嫌隙。如同設計師跟業者索取素材資源時,業者提供的是低解析度的 word 檔案,也很難解釋什麼叫做更高解析度的圖片!設計師對上工程師也是相同道理,如果給予的是 .ai、.psd 檔案,工程師會難以從中獲得執行所需要的資訊(需要另外學習如何操作)...
鐵人賽:網頁設計 - 實際透過工具測量用戶行為
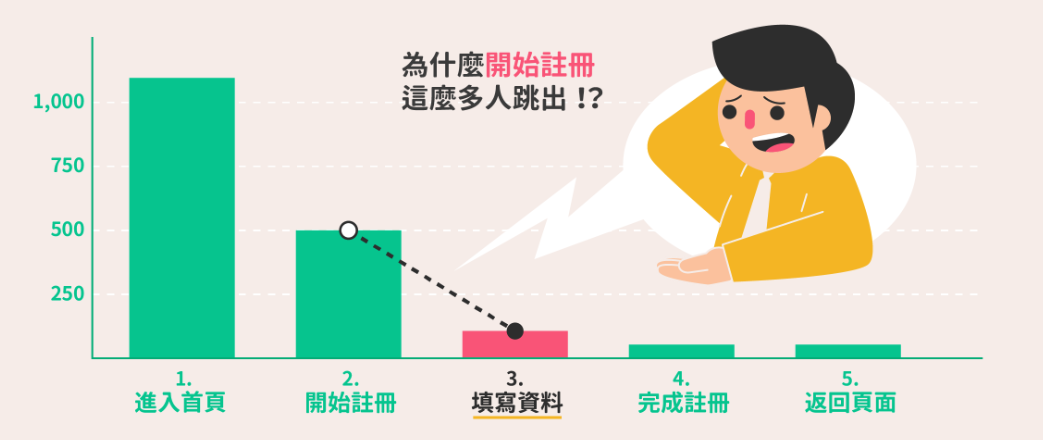
開發、設計時我們會盡可能站在用戶的導向做思考,當中也會腦補許多行為,如: 字要小才會顯得精緻 輪播 Banner 很吸睛,最新消息放在上面大家都會看 說明要拆很多頁,用戶不喜歡同一頁滾太久 相信以上範例在目前網頁已經少見很多,畢竟這些都是經過許多前人的研究調整而成。但身為設計師,多少都會想透過不...
鐵人賽:網頁設計 - 網頁設計規範 - 通用視覺效果
規範定義除了元件設計、空間、格線等等外,另外還有經常重複使用的樣式也能夠被預先定義,比要常見的視覺效果如下: 圓角 邊線粗細、邊線色彩 陰影 背景圖樣、裝飾 圓角圓角就有點類似於明體、黑體之間的關係,黑體與明體會有兩者截然不同的個性,明體讓人感受具有人文、藝術氣息;黑體則讓人感受具有科技、現代感...
鐵人賽:網頁設計 - 網頁設計規範 - 定義不斷出現的網頁元素
定義玩基本要素如文字、色彩、空間等等後,就可以開始定義常用的「元件」,而每一種應用程式、環境都具有固定會不斷出現的 UI 元件,如桌面系統的應用程式會有固定的導覽列、關閉縮小視窗的控制項及固定的外框,雖然這些也是能夠調整,但調整的同時也意味可能會影響操作體驗。 網頁設計、行動 APP 也是如此,本身...
鐵人賽:網頁設計 - 網頁設計規範 - 一致性的距離(計算方法、水平、垂直)
一開始的文章有介紹到格線系統,主要是針對水平欄位空間的介紹,而其實垂直空間也是需要有固定的間距,當然一方面是有一致的美感,另一方面則是讓開發者設定全網站可用間距時可以統一帶入。 本篇主要會針對兩個部分做介紹,一是如何定義間距,另一則是針對運用上的介紹。 定義間距(5 的倍數、以文字大小) 統一的運...
鐵人賽:網頁設計 - 網頁設計規範 - 參考來源
網頁設計許多概念是受到限制的,因為除了設計外也要同時重視可行性,因此預先定義規範不僅預先了解可執行的限制,對於工程師來說更方便預先建構元件。 但設計規範並不是一件容易的事情,同時必須在意可行性、延展性、穩定性。 可行性:確保規範是可以被執行的 延展性:未來的更新是有預先規劃的 穩定性:不可隨意進行...