卡斯伯提供的教學資源:
一個工具,帶你完整認識 CSS Animation
網頁上看到許多 CSS Animation 套效想要參考使用,但卻不知道其中的屬性各自代表什麼意思嗎?本篇將介紹 CSS Animation 的各項屬性運用技巧,並提供一個模擬工具,讓大家可以快速的了解每個屬性的意義。 建立第一個動畫在學習每一個屬性之前,首先先動手試試看讓一個元素套用動態的效果,在...
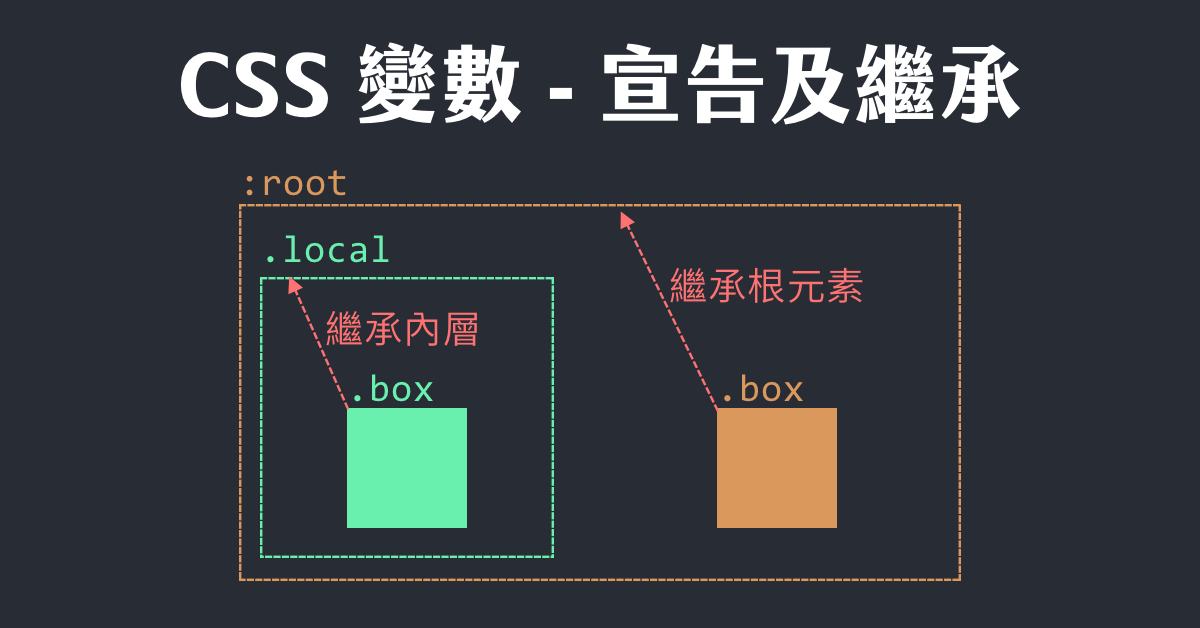
CSS 變數必學知識 - 宣告、繼承及 Bootstrap 中的運用技巧
在 Bootstrap 5 以後,大量導入 “CSS Variable” 的技巧,透過變數可以大幅增加 CSS 的可運用性,讓同一段程式碼透過修改變數的形式,大幅增加 CSS 的可用性,本篇將介紹 CSS 基本運用方式,以及在 Bootstrap 5 中如何運用此技巧來豐富性其用途。 CSS 變數基...
CSS 選取器(基本篇) - CSS Selector
一個開發者對於畫面的掌控度高不高,完全都可以取決於「CSS 選取器」掌握度,無論是基本的 CSS 到 jQuery 甚至是原生的 JavaScript 都是使用 CSS 選取器。另外如果要寫道後端測試、爬蟲,也是持續使用這看似基礎的觀念,本篇將會循序漸進介紹各種選取器,讓大家從基礎開始學習此知識。 ...
純 CSS 毛玻璃特效 - backdrop-filter 屬性介紹
幾年前的 iOS、MacOS 更新以後,毛玻璃視覺效果越來越受到許多人喜愛,在使用毛玻璃以前,背景與主要的畫面區塊的風格整合是一件麻煩的事情,除了畫面的協調性外,還要維持資訊的傳達性。而毛玻璃可以讓背景的畫面霧化,凸顯上層的主要資訊,並讓背景與整體不致於產生衝突感。 網頁在套用毛玻璃的特效流程近年有...
新手前端也不該犯的錯:圖片變形
網頁常見錯誤的之一:圖片比例變形 當網頁有此錯誤時,會大大的降低網頁的畫面水平,如果是作為一個求職作品,也會被貼上 “不細心” 的標籤,本篇介紹幾種簡單的方式來解決此問題。 以下是原始圖片(圖片來自於 Unsplash,如果失連歡迎與我聯絡)。 .box { height: 400px !i...
Bootstrap 5 格線的運作原理
.box { height: 100px; background-color: #69F0AE; display: flex; justify-content: center; align-items: center; } Bootstrap 4 中我經常會建議學員不要...
怎樣也不會失手的 Bootstrap 格線運用技巧
.box { height: 100px; background-color: #69F0AE; } .form-row>.col, .form-row>[class*=col-] { padding-right: 5px; padding-left: 5px; } .form...
手把手自訂你的 Bootstrap 樣式
Bootstrap 在第四版以後在介紹文檔,說明自己是一個函式庫而不是框架。樣式的框架代表載入後都是基於此架構開發,無論是否喜歡特定的內容,都需要先全盤接受後再自行調整;而函式庫代表你可以選用自己喜歡的部份,並且調整成合適的樣式,相對於框架來說有更高的彈性。 本篇將會依據 Bootstrap 文檔及...
Flex 空間計算規則
此篇是延續先前的 Flex 的文章(圖解:CSS Flex 屬性一點也不難),本篇則是著重在 flex 中的 flex-grow、flex-shrink 和 flex-basis 這三個屬性,如果對於 Flex 基礎尚不熟悉的可先閱讀前一篇文章。 首先,回顧下先前的三個屬性介紹: flex 是縮寫,...
CSS Border 運用技巧(手繪框線、三角形、空間運用)
CSS Border 大部份來說是用在裝飾上,卡片的邊線、hover 的視覺效果、物件之間的間隔等等,這些視覺效果除了 Border 以外亦有其它方式可以達到;雖然如此,Border 的使用率還是比較高,因為相對來說更為簡單方便,不過也別這樣小看它,透過一些小技巧時,Border 還有很多靈活運用的...