卡斯伯提供的教學資源:
D3.js 鐵人賽的結束
這次參加鐵人賽,我也猶豫了很久,在開始前我已經準備好了近十篇另一個主題(視覺前端與前端技術),但是牙一咬就報名了另一個主題d3.js,用意是想學d3.js。學習的過程中挫折也是挺大的,因為我對於資料處理並不擅長,光在json的處理就費盡心思,還好在學習的過程中有許多人可以讓我詢問該怎麼做,不然真知道...
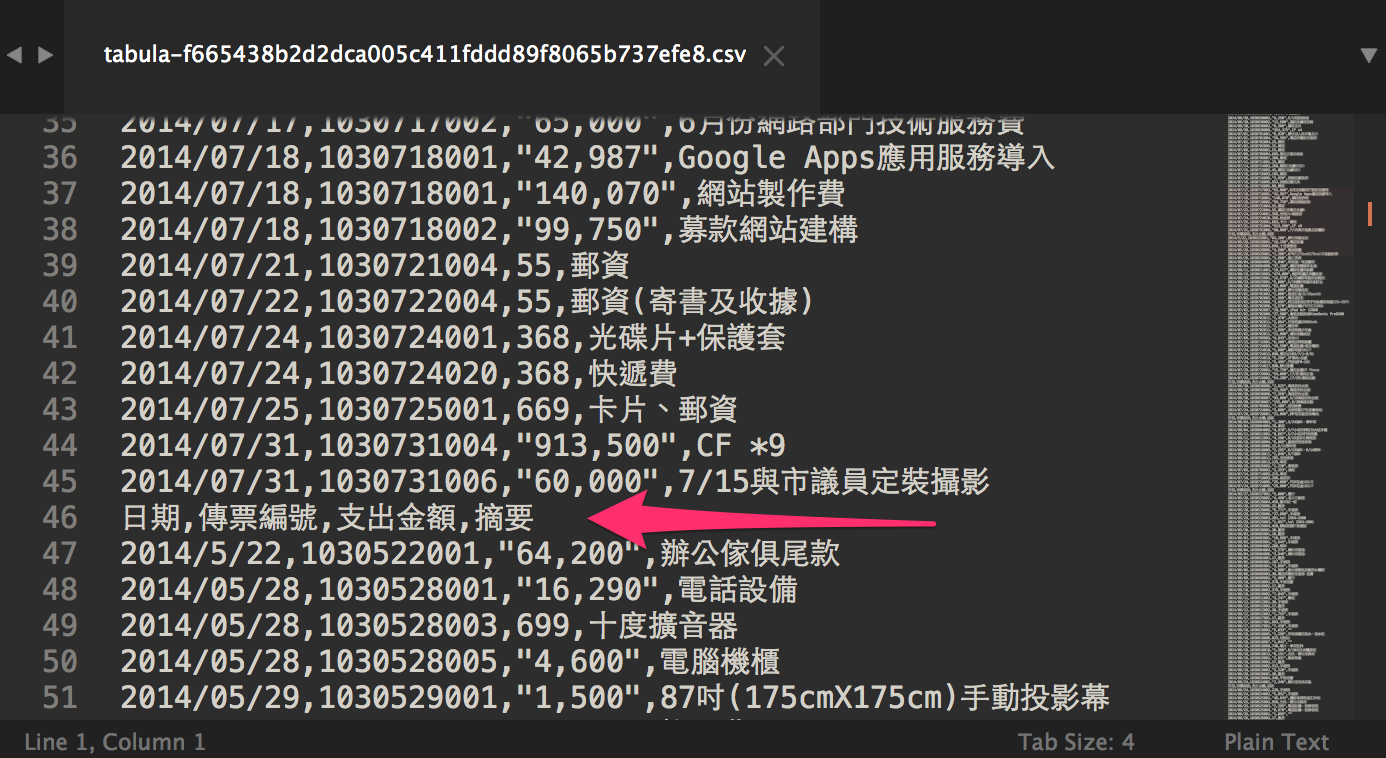
PDF轉CSV,利用Tabula
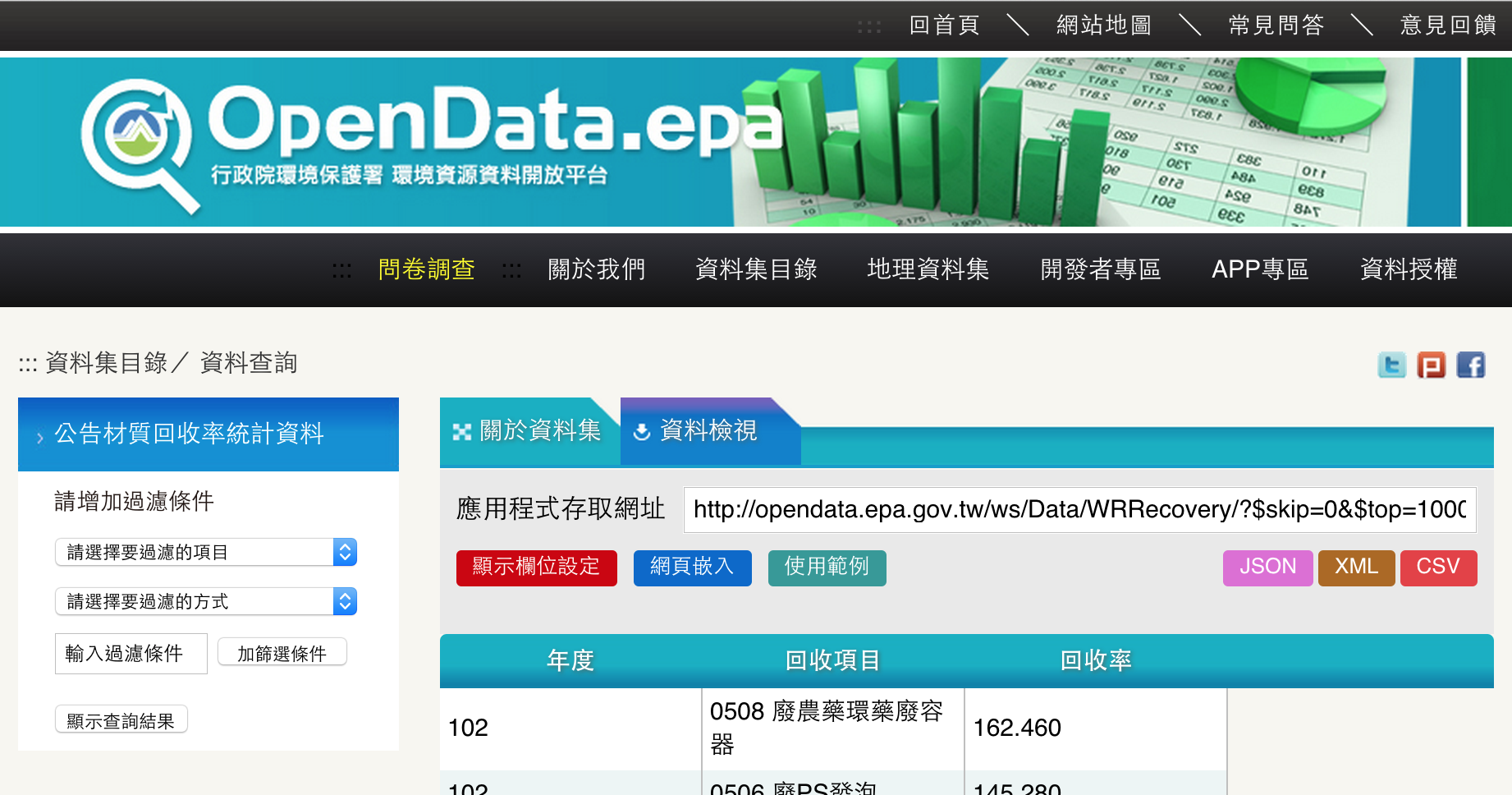
D3.js最重要的就是資料,所以需要有許多不同的資料轉換方式。PDF是常見的檔案格式,因為製作方便,又可以跨裝置,所以PDF也是經常取得的檔案格式之一,相信大家都使用過PDF格式,它很適合閱讀,但至於轉成資料格式呢?似乎就沒有那麼容易。 這篇就來介紹Tabula將PDF轉換成CSV作為D3.js所需...
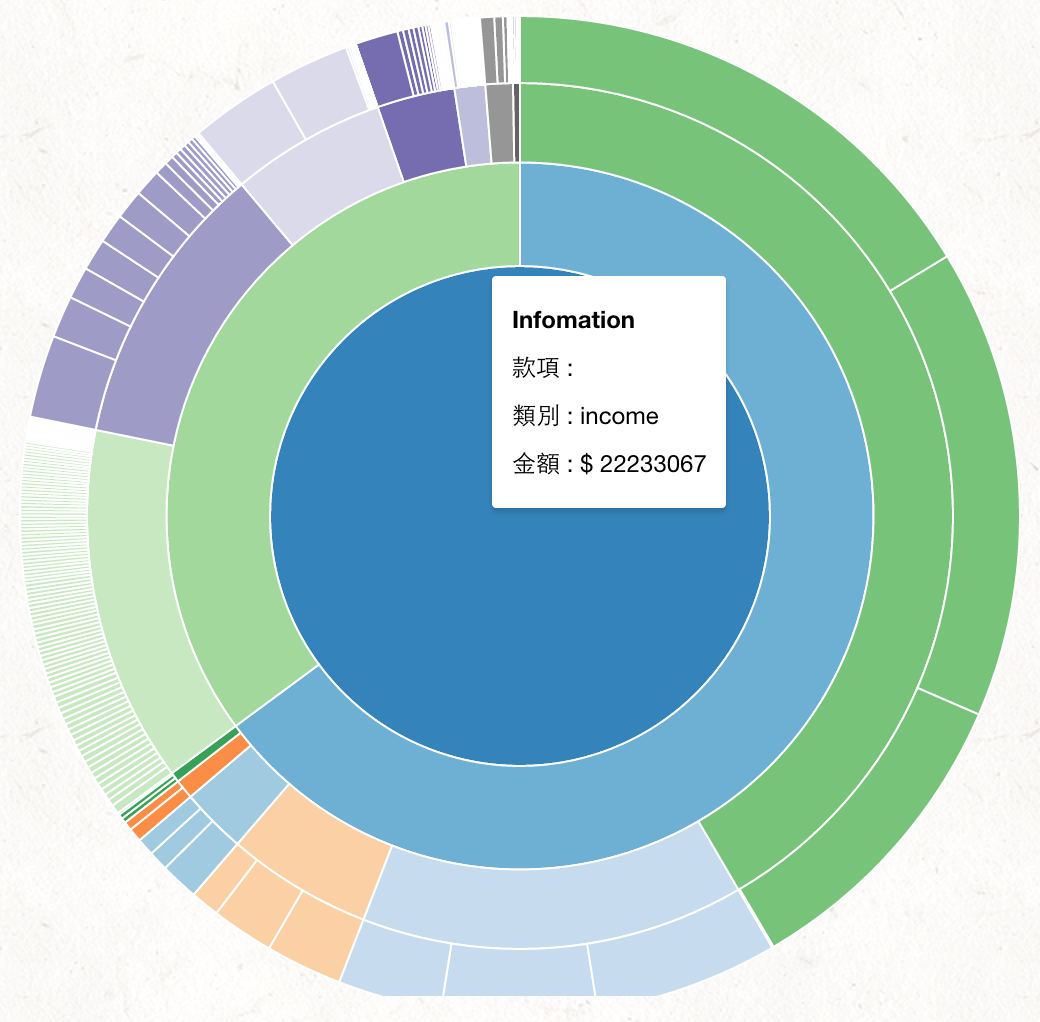
柯P的財務報表套用 D3js Partition Layout
看到KP API裡面有提供競選經費查詢,如果之前把資料撈回來,很難了解支出收入的關係,而且在支出與收入之中,何者比例較高。...
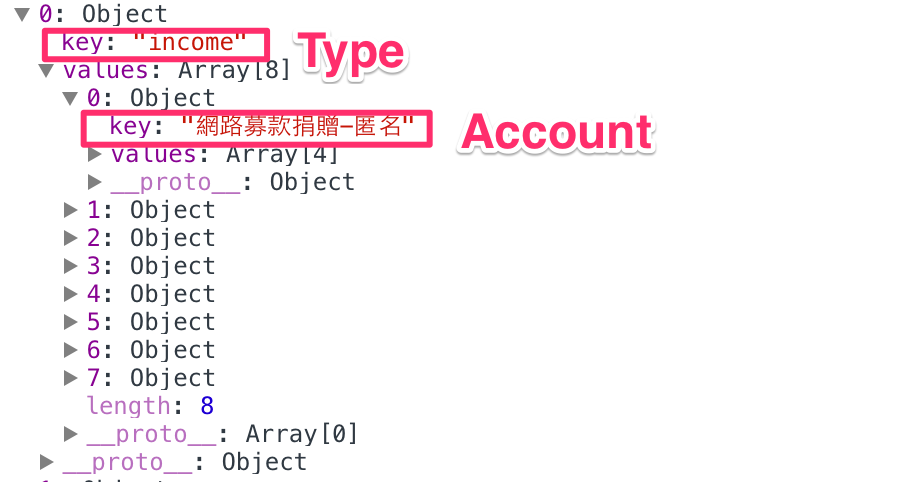
d3.js 再看更多layout前,先來轉換json結構
上次提到d3.js有包含許多的layout,但是每種layout都有些結構上的限制,就比如說 Tree Map,這樣的layout就需要巢狀結構的json才可以製作,D3js也有提供巢狀結構的轉換,這邊就來介紹最常用的轉換方式。...
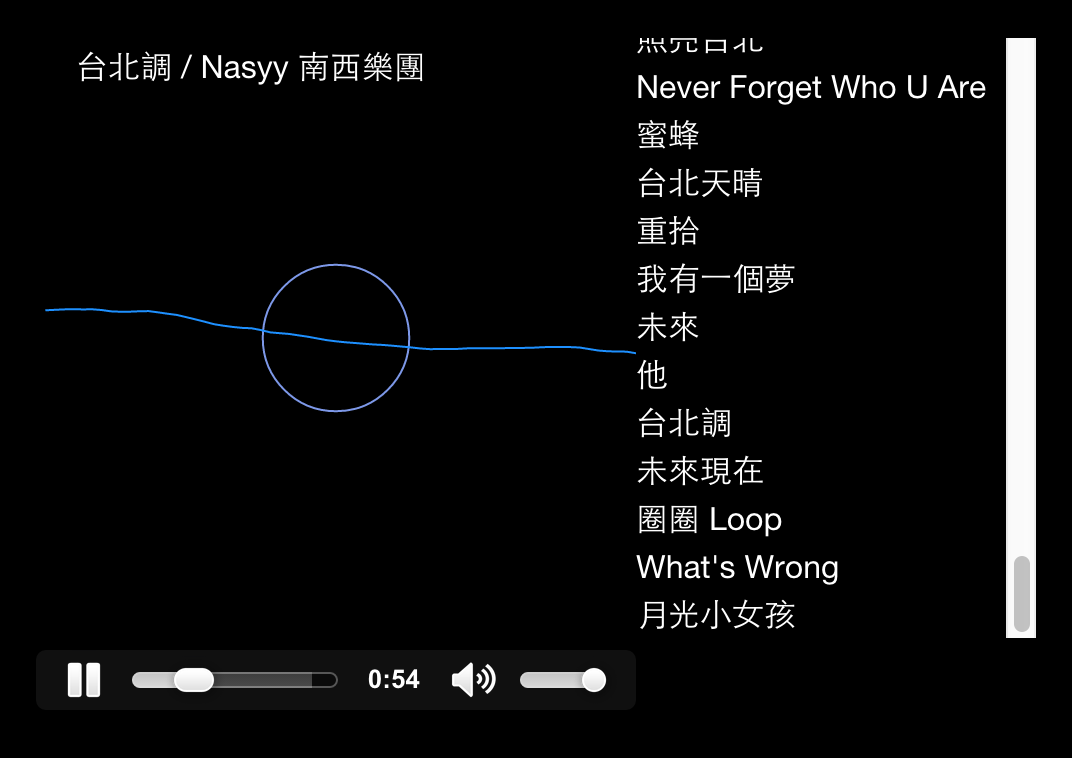
D3.js 也可以像音樂一樣動吃動吃動(2)
上一篇介紹了資料的來源以及動機,這篇就來介紹執行的層面吧。 在原本的範例中,是只有一個圓在跳動,但是音樂所能擷取的資料是一段很長的陣列,我就思考著是不是有辦法做成折線圖,並且讓他有躍動的感覺。...
D3.js 也可以像音樂一樣動吃動吃動(1)
學習D3之後會常思考有什麼樣的資料可以圖形化,除了Open data外,還想到一個就是音樂,以前使用Media Player,有許許多多的音樂視覺化的效果,都是透過聲音大小變化,所以如果有聲音大小變化的資訊,似乎就可以達到這樣的效果。...
像jQuery 一樣的D3.js,柯P野生官網API
D3.js其實最重要的還是資料,恰巧有一位候選人做了Open data,他的API格式相當優良,如果對於找不到合適資料,但需要做些練習,不如試試看柯文哲野生官網吧! http://unlimited.kptaipei.tw/...