卡斯伯提供的教學資源:
Node.js 實戰密技大統整(套件運用、金流、第三方登入、雲服務、Docker)
大家好,我是卡斯伯老師, 我在 2023 年參加了 iThome 所舉辦的鐵人賽,這個比賽是連續 30 天每天都要寫一篇技術文章,系列主題名稱為:「Node.js 實戰密技與辦公室的小壞壞:即戰力釋放讓總裁的心動瞬間」,顧名思義主題會跟 Node.js 的實作有關(但是後面那段是…?) 在這個系列中...
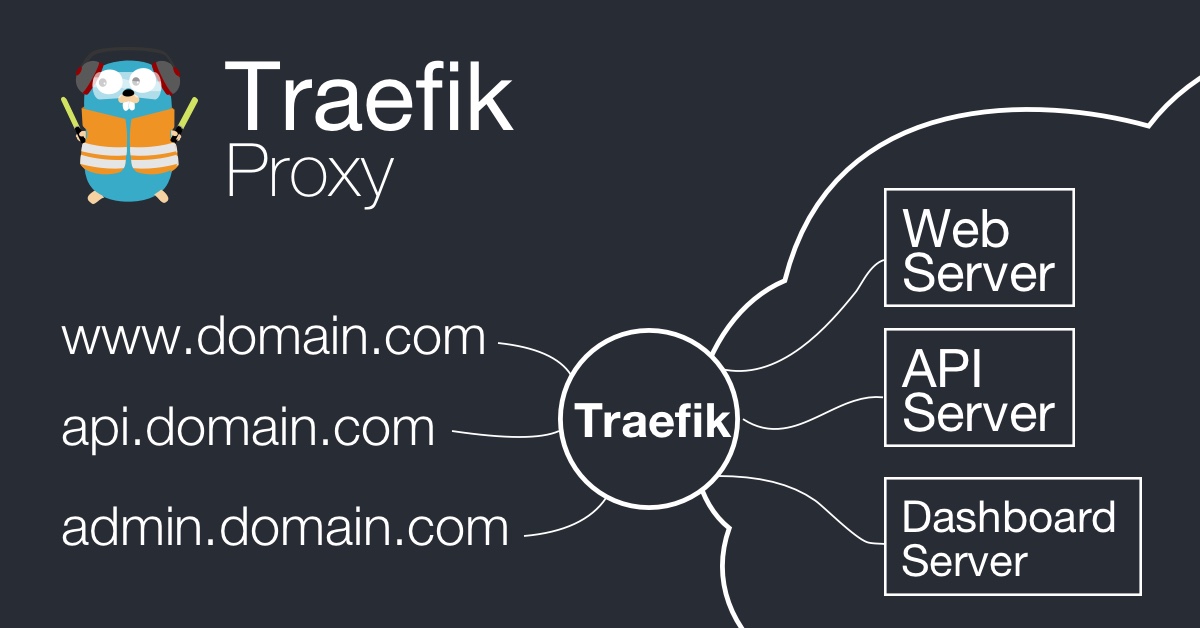
在伺服器上建置 Traefik Proxy 反向代理伺服器
這是鐵人賽相關文章,影片會在活動開始後發布 本篇文章會介紹如何「如何在 Ubuntu 環境上加入 Traefik 工具,並且搭配 Cloudflare 進行多應用配置」,建議對於 Docker、Ubuntu 指令有基本的經驗,以下是本文包含的流程: 在 Ubuntu 上安裝 Traef...
Portainer 環境建置 - Docker 伺服器端最易上手的 GUI 管理工具
這是鐵人賽相關文章,影片會在活動開始後發布 本篇文章會介紹如何「如何在 Ubuntu 環境上加入 Portainer 工具,並且示範部署 Node.js 專案」,建議對於 Docker 操作有基本的經驗,以下是本文包含的流程: 在 Ubuntu 上安裝 Portainer 環境 從 D...
在 Ubuntu 上加入 Docker 環境並部署 Node.js 專案
這是鐵人賽相關文章,影片會在活動開始後發布 本篇文章會介紹如何「如何在 Ubuntu 環境上加入 Docker 環境,並且部署 Node.js 專案」,建議對於指令操作有基本的經驗,以下是本文包含的流程: 在 Ubuntu 上安裝 Docker 環境 本地端上傳 Docker Imag...
在 Ubuntu 上加入 Docker 環境並部署 Node.js 專案
這是鐵人賽相關文章,影片會在活動開始後發布 本篇文章會介紹如何「如何在 Ubuntu 環境上加入 Docker 環境,並且部署 Node.js 專案」,建議對於指令操作有基本的經驗,以下是本文包含的流程: 在 Ubuntu 上安裝 Docker 環境 本地端上傳 Docker Imag...
使用 GitHub Action 部署 Node.js 專案至虛擬主機上
這是鐵人賽相關文章,影片會在活動開始後發布 本篇文章會介紹如何「使用 GitHub Action 部署專案至虛擬主機上」,虛擬主機會使用 PM2 來進行管理,整個流程與業界實戰會略有落差,主要是作為 “基礎知識” 理解所使用,實戰中還是多利用 Docker 容器化來進行管理: 虛擬主機...
Ubuntu 虛擬主機部署 Node.js 服務,使用 PM2 服務管理
這是鐵人賽相關文章,影片會在活動開始後發布 本篇文章會介紹如何「租賃虛擬主機,並且部署 Node.js 服務」,因為會從零開始建置,因此本篇文章會包含以下文章: Ubuntu 環境建置:主要是準備 Node.js 及 PM2 環境 專案建置:在此會部署 Node.js 服務,從 Git...
Firebase Storage 申請設定以及 Node.js 串接方式
這是鐵人賽相關文章,影片會在活動開始後發布 我很喜歡使用 Firebase Storage,相對於 AWS S3 來說,Firebase Storage 的設定、管理更加容易,而且還有提供每日免費額度,相當適合小型專案使用,而我的 Blog 圖片來說,絕大部分也都是上傳到 Firebas...
AWS S3 申請設定以及 Node.js 串接方式
這是鐵人賽相關文章,影片會在活動開始後發布 AWS S3 是雲端靜態檔案的儲存服務,簡單來說就是能夠把圖片、影片等上傳後不太會更動的檔案進行上傳,接下來用戶在觀看時,就能夠直接存取這些檔案。 而這個服務僅會作為靜態檔案儲存使用,因此在價格上會相對直接將檔案存到虛擬主機來得低上許多,本篇會...
藍新金流申請以及串接方式
這是鐵人賽相關文章,影片會在活動開始後發布 藍新金流官方正式網站:https://www.newebpay.com/藍新金流測試站:https://cwww.newebpay.com/完整範例程式碼:GitHub - Wcc723/node-ironman-sample-2023 at featur...