卡斯伯提供的教學資源:
鐵人賽 14 - Gulp - Webserver
Gulp 很適合搭配任何其他的前後端結構,就先前介紹的幾個章節,只要略為修改輸入及輸出的路徑即可;除了搭配其他後端結構外,Gulp 也有適合直接開發的方法,本章會在介紹 Gulp Webserver,這樣就能夠直接在 Gulp 中開啟 Webserver。...
鐵人賽 13 - Gulp - 在本地端製作 Icon Fonts
網頁設計都會需要大量的小 icon,現在的 icon 都傾向使用 web fonts 來處理,因為 web font 所製作的 icon 有以下的好處: 載入容易,HTML 只要載入一隻 CSS 就搞定 套用容易,只要透過 Class 就能套用 可自由調整大小、色彩 ...
鐵人賽 12 - Gulp - 定義預設開發環境
今天的進度來做個小調整,讓大家在使用 Gulp 時就能相容於目前的環境,目前使用的主要套件有:gulp-sass、gulp-postcss,這次調整後會有一個主要的前端專案資料夾,可以配合各個後端語言做調整,大家也可用相同的概念加入習慣的開發環境。...
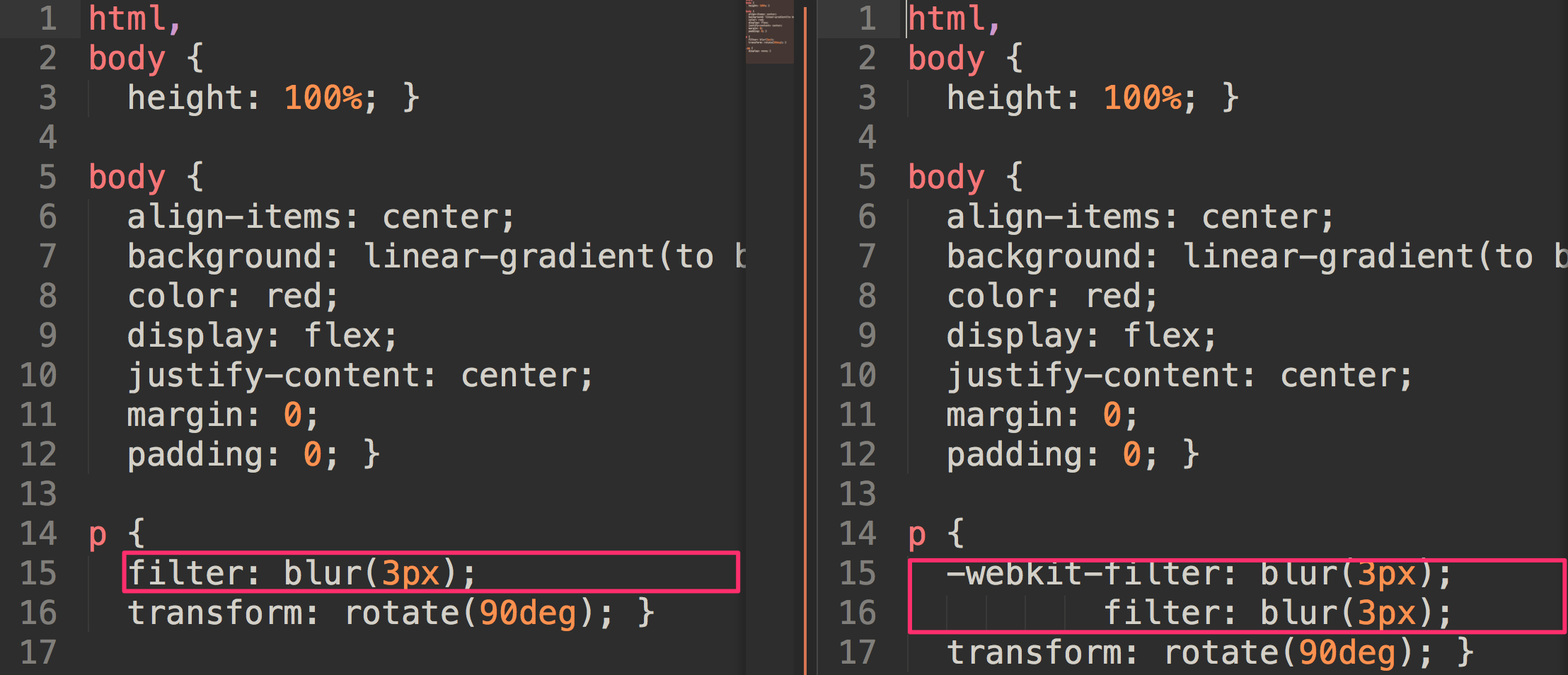
鐵人賽 11 - Gulp - 透過 PostCSS 加入 CSS Prefix
說到 CSS prefix 相信大家都不是很清楚當下主流版本的 prefix 有哪些是必要?又有哪些是不必要的? 以往都是使用 Sass 的 Compass 來加入 prefix,這種增加方式就是無差別的加入,但其實現在的 CSS 有 9 成以上的 prefix 都沒有加入的必要,相信在短期內除了測...
鐵人賽 10 - Gulp 與 Sass 開發環境
Gulp 是我目前最使用的自動化工具,在先前一篇也有介紹有哪些自動化工具,這篇開始會介紹 Gulp 自動化工具如何使用、有哪些推薦的工具以及一些經驗上的分享。而本次系列文都是著重在 CSS 的開發,所以不會介紹 Javascript 的自動化工具。...
鐵人賽 9 - CSS 實戰心法 搶到決定權,開發環境自己來
前端工程師一般來說只要搞定 HTML、CSS、Javascript 就可以了,所以後端的環境上不用太在意,但在這幾年的體悟下,這是一個不負責任的想法。 我用過的前端自動化開發環境有: Fireapp:這用了有兩年之久,算是一個超級入門 GUI 自動化工具,但在 compass 不維護以後 Fire...
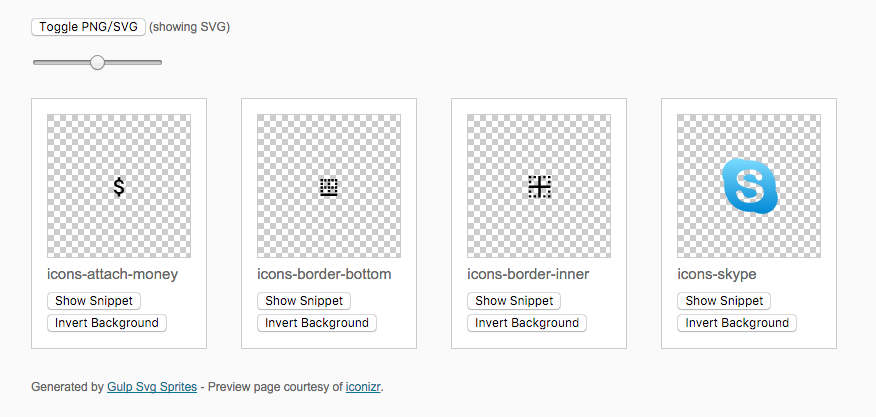
Compass 替代方案(3) - 加入 SVG Sprites
Compass 的 CSS Sprites 是非常好用的工具,在以前有介紹過 compass 的 Sprites 作法,只要把圖片丟一丟就可以完成,而且也可以做 for Retina 版本,但是使用SVG 製作 Sprites 就沒有辦法。一直以來我都是以向量工具做設計,如果不能轉 SVG 這樣高品...
Compass 替代方案(2) - 透過 PostCSS,停止加入不必要的 prefix
承上篇,因為 compass 很久沒維護,所以在找替代方案。而這篇是要介紹很火紅的 post-css,主要是要解決 css3 prefix 的問題,post-css和 sass 不同的是,在 prefix 的方法不需要先定義成 @mixin ,可以在事後再決定是否加入 prefix,這讓不斷在更新改...
Compass 替代方案(1) - 更快速的 Sass
Compass 是一套非常優秀的 Sass 擴充套件,從剛開始學 Sass 就一直用到現在,許多優點是一般 CSS 或 Sass 較難達到的,如: CSS Sprites:可以將圖片轉成Sprite,並提供 CSS class。 CSS3 mixin:prefix 啊~ Vertical Rhyt...
客製化屬於你的 Bootstrap 4
Bootstrap 是目前最流行的CSS Framework,第四版也釋出了開發版本,無論第幾版對於工程師來說 Bootstrap 就是那麼的容易上手,但扯上設計就要多多配合了,不同身份看待 Bootstrap 也有不同看法,例如: 設計師:Bootstrap 很醜誒,你看那個濁濁的顏色 (當然每...