卡斯伯提供的教學資源:
Compass 替代方案(3) - 加入 SVG Sprites
Compass 的 CSS Sprites 是非常好用的工具,在以前有介紹過 compass 的 Sprites 作法,只要把圖片丟一丟就可以完成,而且也可以做 for Retina 版本,但是使用SVG 製作 Sprites 就沒有辦法。一直以來我都是以向量工具做設計,如果不能轉 SVG 這樣高品...
Compass 替代方案(2) - 透過 PostCSS,停止加入不必要的 prefix
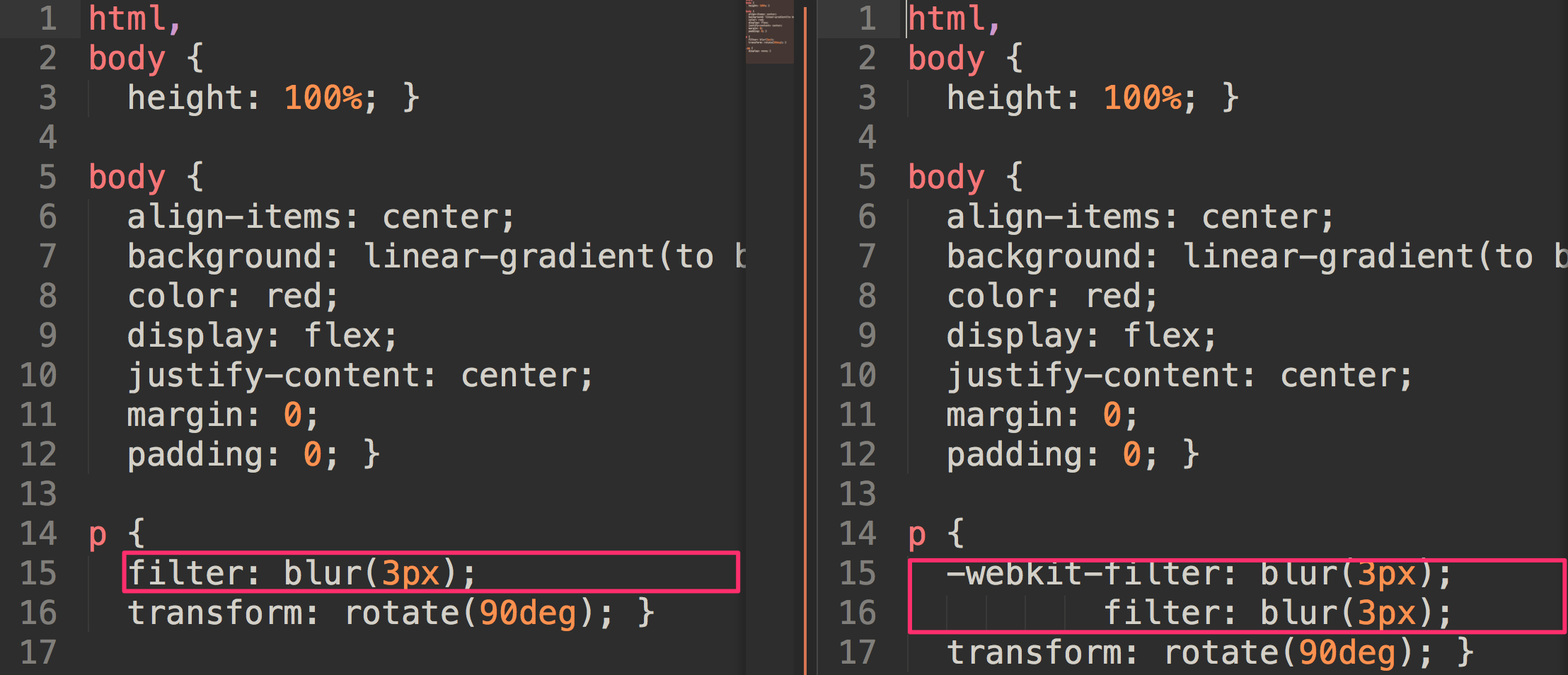
承上篇,因為 compass 很久沒維護,所以在找替代方案。而這篇是要介紹很火紅的 post-css,主要是要解決 css3 prefix 的問題,post-css和 sass 不同的是,在 prefix 的方法不需要先定義成 @mixin ,可以在事後再決定是否加入 prefix,這讓不斷在更新改...
Compass 替代方案(1) - 更快速的 Sass
Compass 是一套非常優秀的 Sass 擴充套件,從剛開始學 Sass 就一直用到現在,許多優點是一般 CSS 或 Sass 較難達到的,如: CSS Sprites:可以將圖片轉成Sprite,並提供 CSS class。 CSS3 mixin:prefix 啊~ Vertical Rhyt...
客製化屬於你的 Bootstrap 4
Bootstrap 是目前最流行的CSS Framework,第四版也釋出了開發版本,無論第幾版對於工程師來說 Bootstrap 就是那麼的容易上手,但扯上設計就要多多配合了,不同身份看待 Bootstrap 也有不同看法,例如: 設計師:Bootstrap 很醜誒,你看那個濁濁的顏色 (當然每...
Sass 3.3 Source Maps
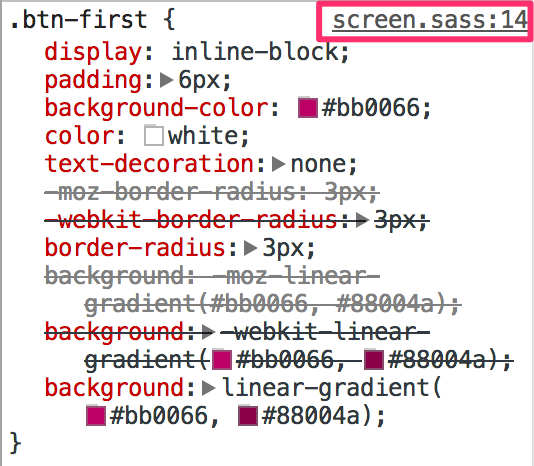
Sass 3.3 除了上次提到的$Map外,還有另一個很有特色的功能就是Source Maps,這功能主要是配合開發者工具,直接就可以看Sass原始碼在哪一個檔甚至是哪一段,而這篇會配合Chrome 開發者工具來介紹Source Maps。...
CSS設定中英文不同的字體
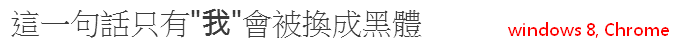
Just font中的字型學文章都相當有意思,而有一篇是關於中英文字搭配的問題;這篇雖然是以windows word為例,但裡面的概念在網頁上也是很有幫助,而其中一段”以 Windows 內建的三種字型為例,表現最好的是微軟正黑體,英文部分採用了微軟的 Segoe UI,粗細與中文較一致“,在目前w...
CSS沒有極限 - Transition 實作波動拳動圖
CSS3除了有更多的樣式外,其中一個重點就是動態,而transition是動態效果最容易達成的;所以本篇主要要介紹的是transition,以及transition的timing-function。...