卡斯伯提供的教學資源:
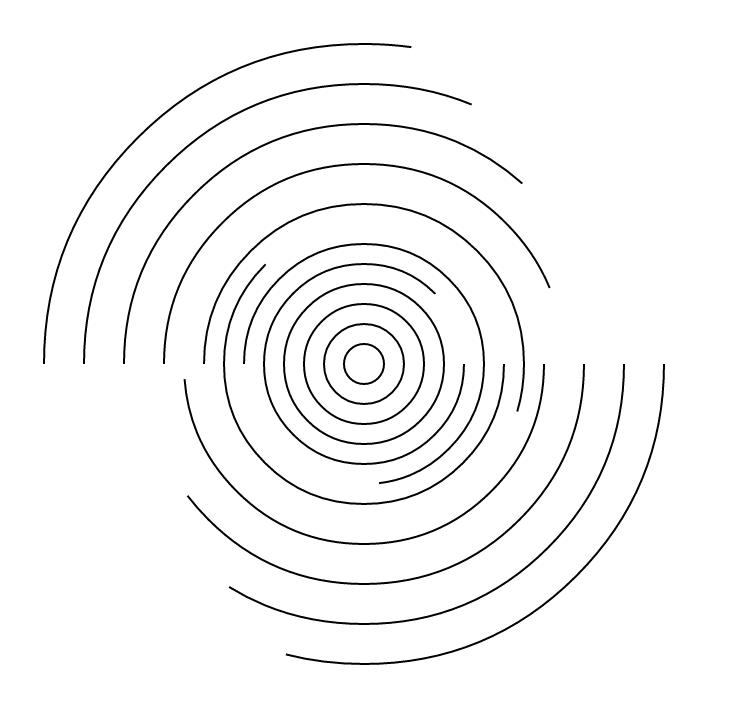
CSS + SVG stroke 動態描繪
SVG有很多有趣的效果,尤其是stroke,它有許多不同的屬性參數,套用上css animation就有意想不到的效果,雖然不能達到豐富的互動,但至少可以在視覺上令人為之一亮。 這篇要利用stroke的dash特性,做出圖形描繪的動態效果。...
純CSS Drop Menu
CSS 有很多技巧,都很值得去開發,最近發現了一個很簡單的技術,就是純CSS下拉式選單,這讓我避免使用Jquery去做slider的效果,重點是…超簡單! ...
Sprites for Retina
上禮拜教召,讓這篇已經準備好的文章又拖了一個禮拜…,然後現在打開卻有點忘記怎麼做…。 Compass sprites for retina來源:https://speakerdeck.com/hlb/maintainable-css-with-sass-and-compass Hlb的簡報有介紹,本...
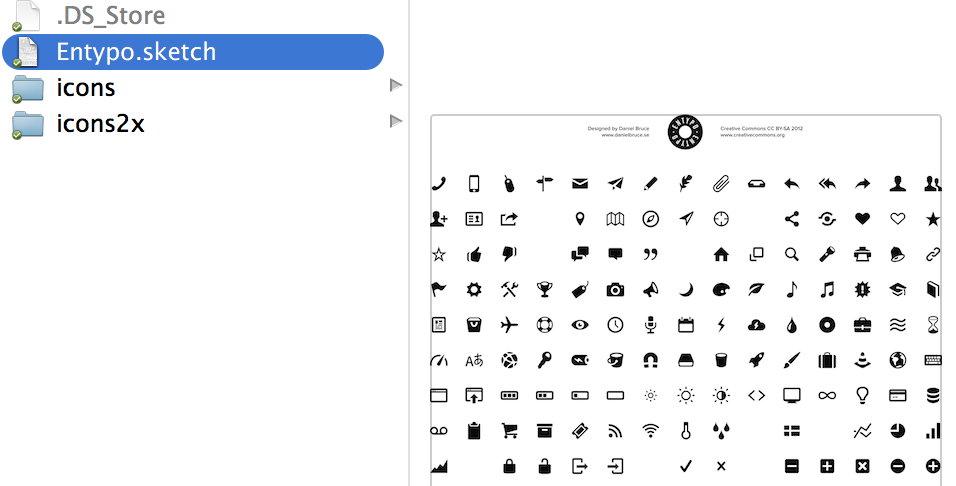
Spriting with Compass
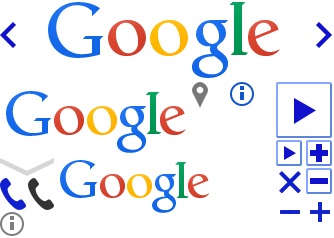
因為最近剛轉換工作,所以一段時間沒寫文章,沒寫文章的時間雖然不至於會退步,但會感覺到進步遲緩…。 這次來介紹利用Compass製作sprites,sprites 就像是的Google icons,他把許多的icons集合在同一張的png,這樣可以減少用戶對於伺服器的請求數。而這次會有兩篇sprite...
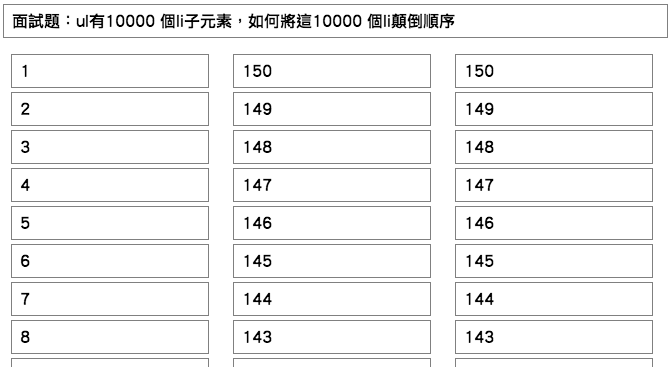
大陸面試題 如何反轉元素內容
最近大陸網路上有篇問題文,問題:看到一道面試題:ul有10000 個li子元素,如何將這10000 個li顛倒順序。而其中有一個神回復,真的是活用CSS3的特色,所以在這邊分享給大家看看(本篇以150個為例)。 來源:http://v2ex.com/t/100982...
CSS設定中英文不同的字體
Just font中的字型學文章都相當有意思,而有一篇是關於中英文字搭配的問題;這篇雖然是以windows word為例,但裡面的概念在網頁上也是很有幫助,而其中一段”以 Windows 內建的三種字型為例,表現最好的是微軟正黑體,英文部分採用了微軟的 Segoe UI,粗細與中文較一致“,在目前w...
做網頁如果缺Icons怎麼辦
最近很多人跟我討論到的網站上icon的問題,如果要畫icon要花多久時間、使用的方法等等。而以我來說,較傾向使用免費icons或者是付費的向量icon,不建議自己畫這些icon,因為要畫一個icon所花的時間成本,都可以買一套200枚的icons了= =。 而今天要推薦的是ico moon,這在之前...
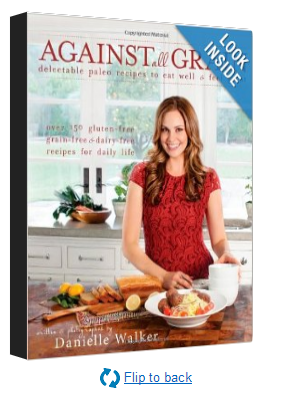
Amazon book 書籍封面展示效果 (CSS 3D)
自從學了CSS 3D後,就一直想嘗試使用在網頁上,但除了形象網頁外,使用CSS 3D的網站似乎不是很多,畢竟這不是必要的效果。而最近在Amazon Books的購物商城上,發現他們有用CSS 3D在展示書籍的正反面。 Amazon books...