卡斯伯提供的教學資源:
老同學來相找,一同轉行做 UI 設計師
最近有些高中、研究所老同學、朋友們看到我在六角學院,也會問到如何轉行 UI、前端,很高興你們來詢問,如果對於此領域有興趣的朋友都可以來聊聊。 在此我推薦一些資訊,可以協助你們(或大家)從網頁設計慢慢轉行到 UI、網頁設計師。不過首先,平面設計的觀念到這個領域不一定受用,有許多邏輯性的概念是不同的。如...
視覺前端 - 按鈕的使用情境
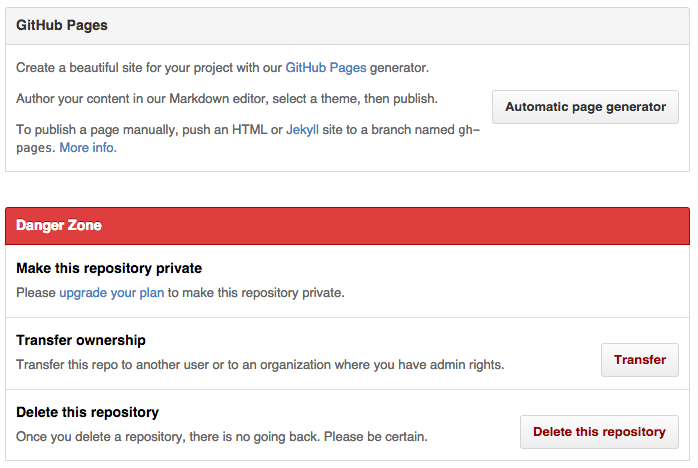
視覺規範沒有一定的標準,究竟是美醜優先,還是使用者體驗優先,這都沒有一個準則,當然在最理想的情況下,是能同時符合兩者。所以在按鈕的使用上,我嘗試找出一些規則,來讓畫面不至於凌亂,並且讓使用者可以感受到舒適。 而按鈕本身有著不同的個性,所以在畫面的使用上,也會依據需求的不同,來使用不同個性的按鈕。就算...
視覺前端 - 按鈕的個性
在參加完鐵人賽以後,會想要再精進UI設計的部分,所以想試著寫設計得文章,接下來會連續幾篇UI設計的文章,有些是在鐵人賽前就準備好的,最近在重新整理PO出來,希望大家會感興趣。 網路上有許多開源的Framework,通常我都會參考他們的按鈕以及表單設計,因為這是最能夠表達Framework特色的元件。...
前端設計師的設計與執行
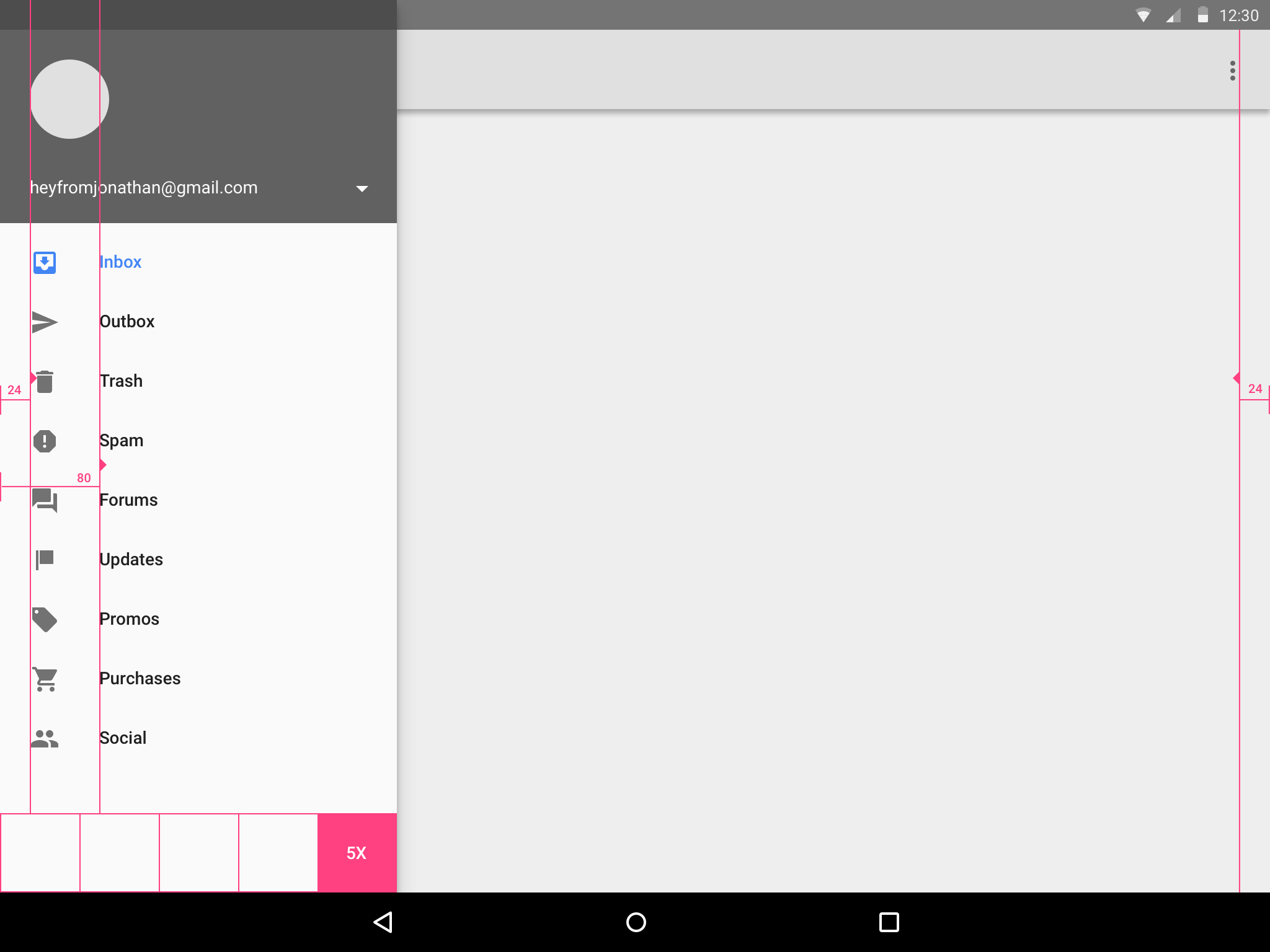
圖片來源 google material design 看到 嫁給RD的 UI Designer 的這篇文章有感,想說也寫一下我對於這個主題的想法,在工作的流程中,每個人所佔的崗位不同,都會有不同的觀點,她的這一篇所在的角色是UI,我的看法是設計師與前端之間的角色。 從學設計到現在轉職成前端,因...
翻譯Material Design心得
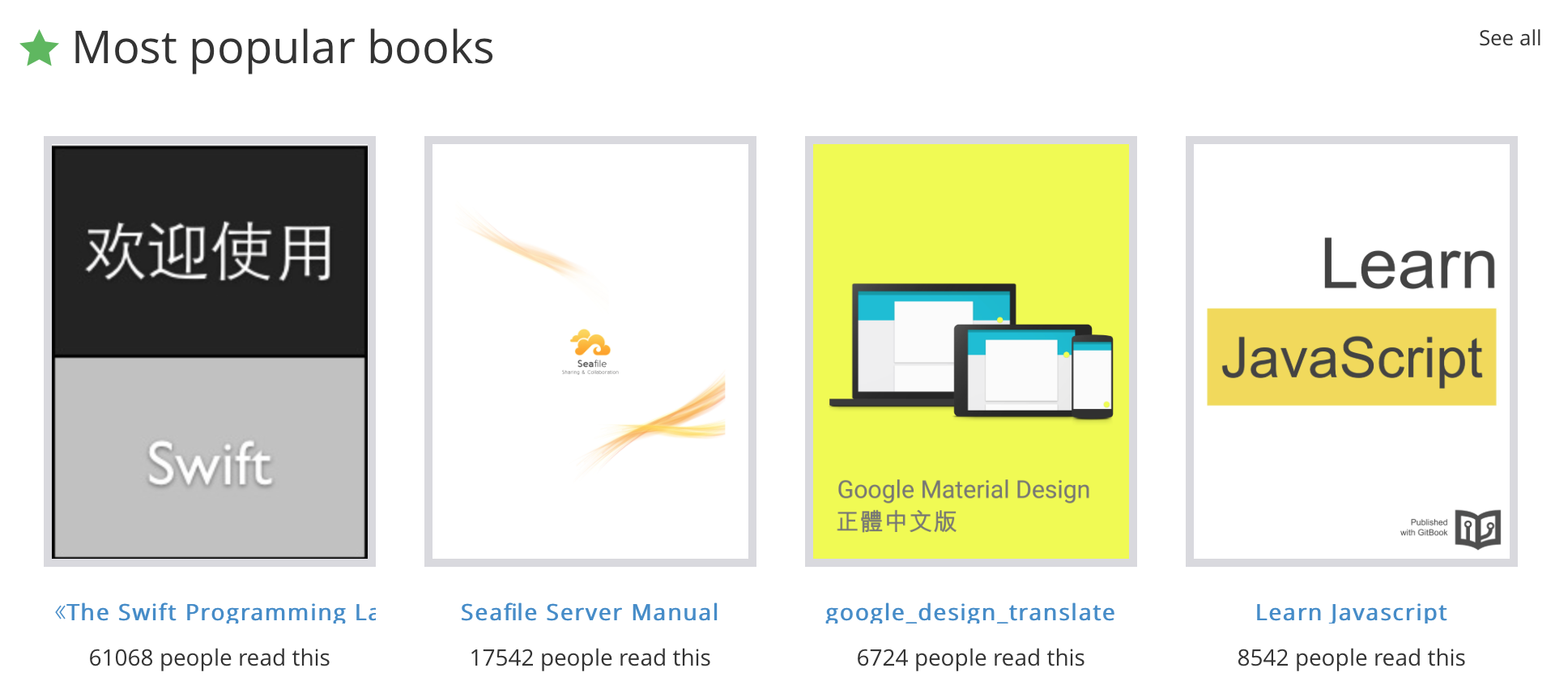
距離上次的文章也將近一個月…,這段時間主要是在翻譯Google Design,所以有一段時間沒有發新的文章。然而翻譯Google Material Design的原因,也是想要讓中文化後的更多人閱讀,進而引起大家的討論。 整體翻譯的時間從6月27日到7月23日將近一個月的時間,特別感謝從一開始就協助...