卡斯伯提供的教學資源:
從CSS到Sass 學習分享
本身是視覺設計系所畢業,在學期間雖然有做過網站,但其實Html及CSS可以算沒有寫過,連html需要結尾都不知道。兩年前,進路職場還是相當依賴Dreavweaver,所以更別說Sublime text這麼潮的工具,我是根本連聽都沒聽過。 但到了現在,對於CSS及Sass已經可以和人侃侃而談,閒暇之餘...
font-family要怎麼玩
在平面設計中,字型的運用是一門高深的學問,而網頁設計中雖然大多使用內建的字體,但如果沒有的仔細的去調整,就像是word直接用內建的字型一樣,會產生不協調感。 參考 Just Font...
簡易CSS transform 視差效果
在先前範例中可以得知,CSS transform 來做視覺特效,效能會比原始的CSS2還要好,所以本篇就利用css transform 以及hover來簡單做一個互動的效果吧!...
效能更好的banner animation
之前有一篇介紹利用background-position製作動態的banner,不久後就接到效能不好的問題,所以我就重新用另一種方式製作,發現效能有明顯的提升,也很有成就感,本篇就介紹不同的動態banner作法。...
純 "CSS" Banner animation教學
在座這網站的時候,上方有保留一塊區域打算放banner,一般來說banner都會用jquery跑馬燈的方式去做,但是對我來說那要做好幾張圖…好麻煩,所以我就做一張連續圖片(左右可以相連的圖片),讓他不斷的向右移動。...
Transform3D 翻牌效果
再經過一連串的CSS3苦練之後...,發現我對CSS transform3D挺有興趣的,但是一個3D的Demo都要花很多的時間才做得出來...,如果不嫌棄就先看一些以前做的吧~。...
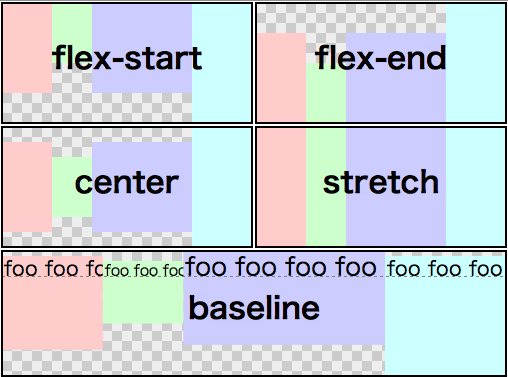
CSS3 Flex的對齊
今天參加了MOPCON,所以來介紹簡單一點的。承前篇,Flex是為了改善過去的CSS2排版模式所衍生出的新語法,本章則要介紹他的對齊方式。 大量參考:http://www.w3.org/html/ig/zh/wiki/Css3-flexbox...
CSS3 display:flex
display: box及display: flex,兩者是類似的伸縮排版語法但現在已經改成display: flex。 display: box; is a version of 2009. display: flexbox; is a version of 2011. display: fle...