卡斯伯提供的教學資源:
Emmet Live Style 加減用啦~
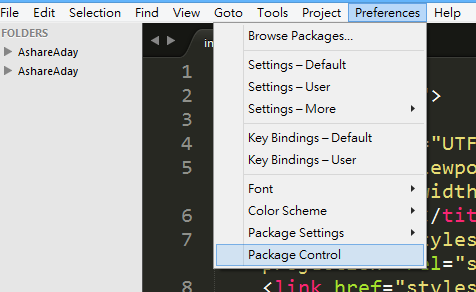
livereload for Windows因為是測試版,經常性的有問題,有時候還會不能使用,這時候可以試試Emmet LiveStyle,他主要會針對CSS的部分直接reload。來看看官方的影片吧。 ...
font-family要怎麼玩
在平面設計中,字型的運用是一門高深的學問,而網頁設計中雖然大多使用內建的字體,但如果沒有的仔細的去調整,就像是word直接用內建的字型一樣,會產生不協調感。 參考 Just Font...
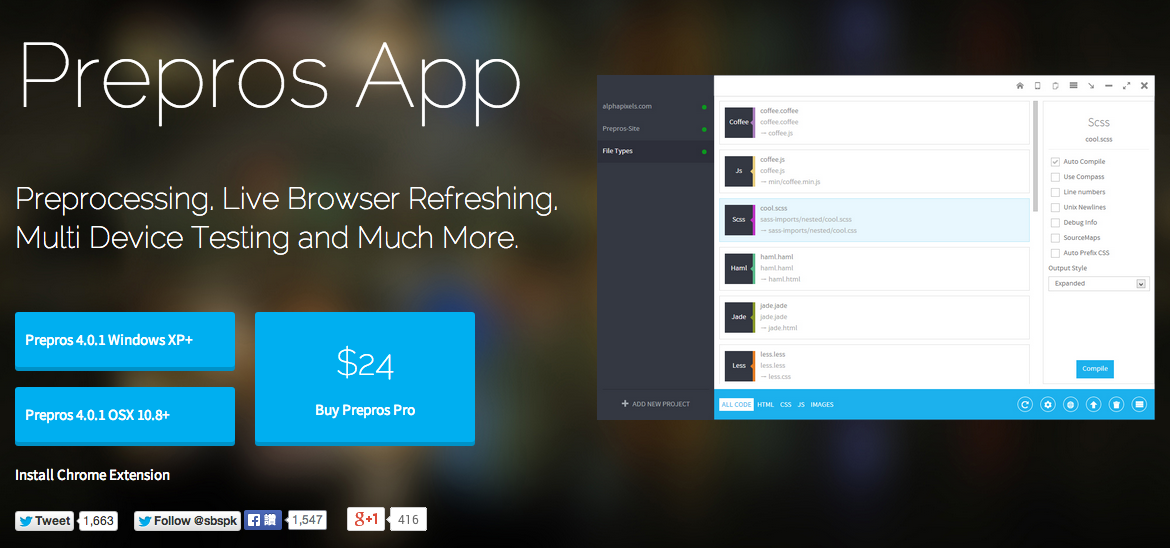
前端軟體-Prepos介紹
情境當在進行前端設計的時候,如果想要分享Html給夥伴看看,有哪些方式呢? 叫他過來看 截圖之後,傳line給他看 上傳到空間,丟網址給他看 今天介紹一個更快的方式,利用prepos免上傳,直接傳網址給他看。...
簡易CSS transform 視差效果
在先前範例中可以得知,CSS transform 來做視覺特效,效能會比原始的CSS2還要好,所以本篇就利用css transform 以及hover來簡單做一個互動的效果吧!...
效能更好的banner animation
之前有一篇介紹利用background-position製作動態的banner,不久後就接到效能不好的問題,所以我就重新用另一種方式製作,發現效能有明顯的提升,也很有成就感,本篇就介紹不同的動態banner作法。...
純 "CSS" Banner animation教學
在座這網站的時候,上方有保留一塊區域打算放banner,一般來說banner都會用jquery跑馬燈的方式去做,但是對我來說那要做好幾張圖…好麻煩,所以我就做一張連續圖片(左右可以相連的圖片),讓他不斷的向右移動。...
aShare使用技術
上一篇簡單介紹了本站為什麼選擇jekyll,但是這其中並不是只有這一項技術就可以達成,其中除了我已經很熟悉的html、css、sass外,必須要了解Git、Liquid、Markdown等等的技術,當然其中會有許多困難,但是不斷的突破困境是進步最快的方式。 本站所使用的技術如下 Jekyll Liq...
Just Another Beginner~
告別了一百多天的aShareaDay,在這裡即將有新的開始。在結束aShareaDay前一直在思考要用什麼樣的平台繼續寫文章,其中的選項有: 目前超夯的logdown 自由簡單的wordpress 以及jekyll 當然,看到我這網站的位置,就是使用Jekyll in Github page,本...
jQuery Mobile 載入google map顯示不完全的問題
Jquery Mobile的頁面載入google map會有一個bug(如第一個Go map button),這一個bug會造成map只有顯示一小塊(如果螢幕大一點的裝置,就真的是很小一塊了)。 ...