卡斯伯提供的教學資源:
d3js
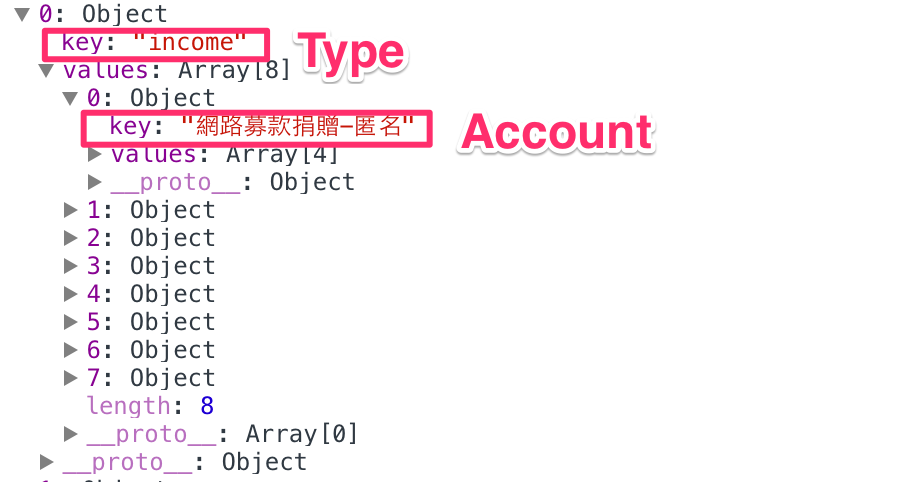
d3.js 再看更多layout前,先來轉換json結構
上次提到d3.js有包含許多的layout,但是每種layout都有些結構上的限制,就比如說 Tree Map,這樣的layout就需要巢狀結構的json才可以製作,D3js也有提供巢狀結構的轉換,這邊就來介紹最常用的轉換方式。...
d3js
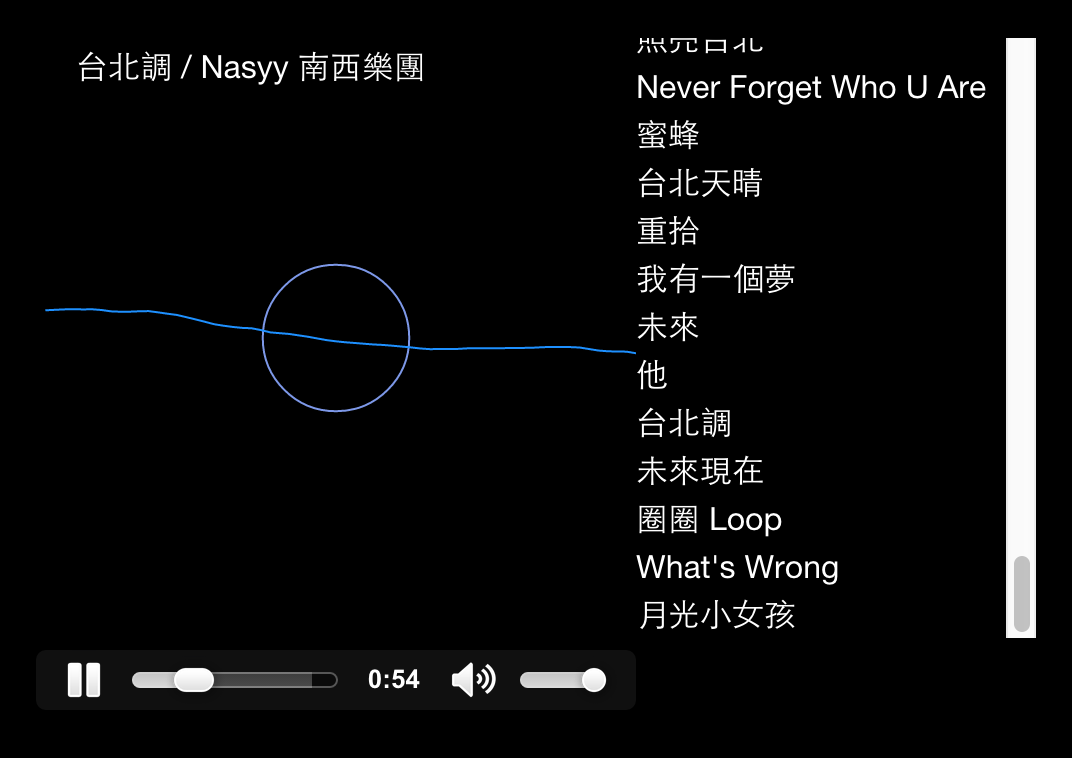
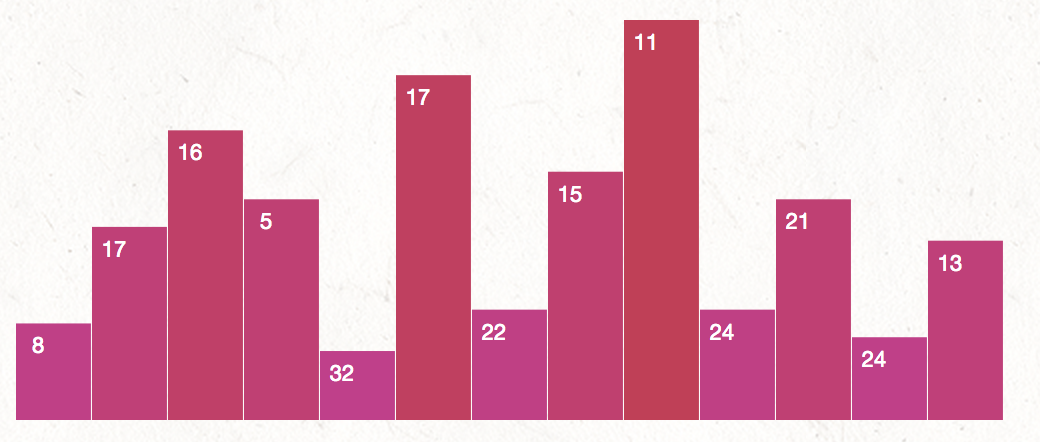
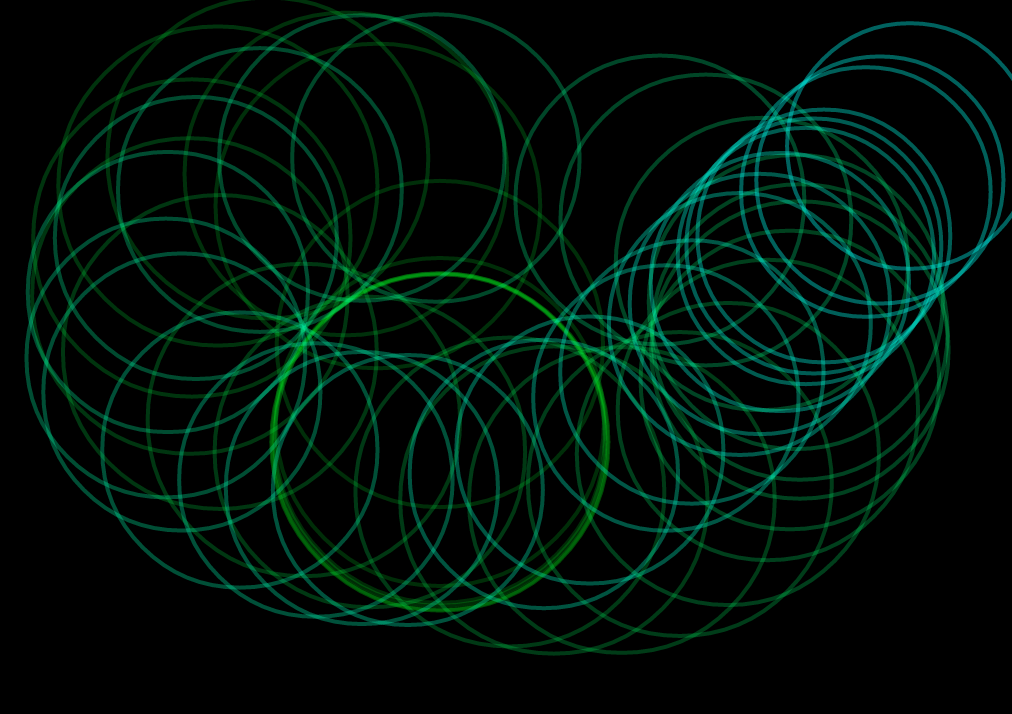
D3.js 也可以像音樂一樣動吃動吃動(2)
上一篇介紹了資料的來源以及動機,這篇就來介紹執行的層面吧。 在原本的範例中,是只有一個圓在跳動,但是音樂所能擷取的資料是一段很長的陣列,我就思考著是不是有辦法做成折線圖,並且讓他有躍動的感覺。...
d3js
D3.js 也可以像音樂一樣動吃動吃動(1)
學習D3之後會常思考有什麼樣的資料可以圖形化,除了Open data外,還想到一個就是音樂,以前使用Media Player,有許許多多的音樂視覺化的效果,都是透過聲音大小變化,所以如果有聲音大小變化的資訊,似乎就可以達到這樣的效果。...
d3js
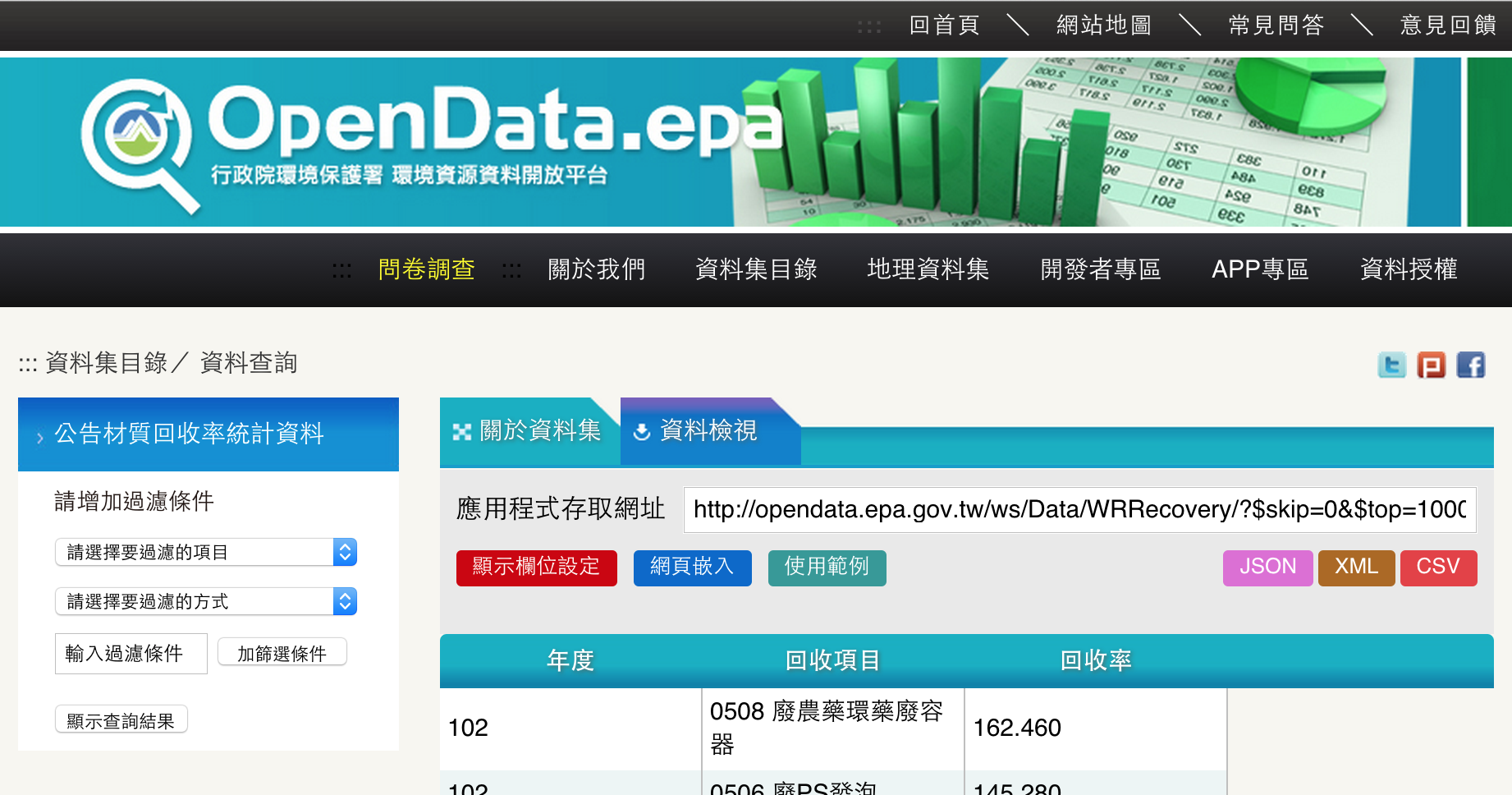
像jQuery 一樣的D3.js,柯P野生官網API
D3.js其實最重要的還是資料,恰巧有一位候選人做了Open data,他的API格式相當優良,如果對於找不到合適資料,但需要做些練習,不如試試看柯文哲野生官網吧! http://unlimited.kptaipei.tw/...
d3js
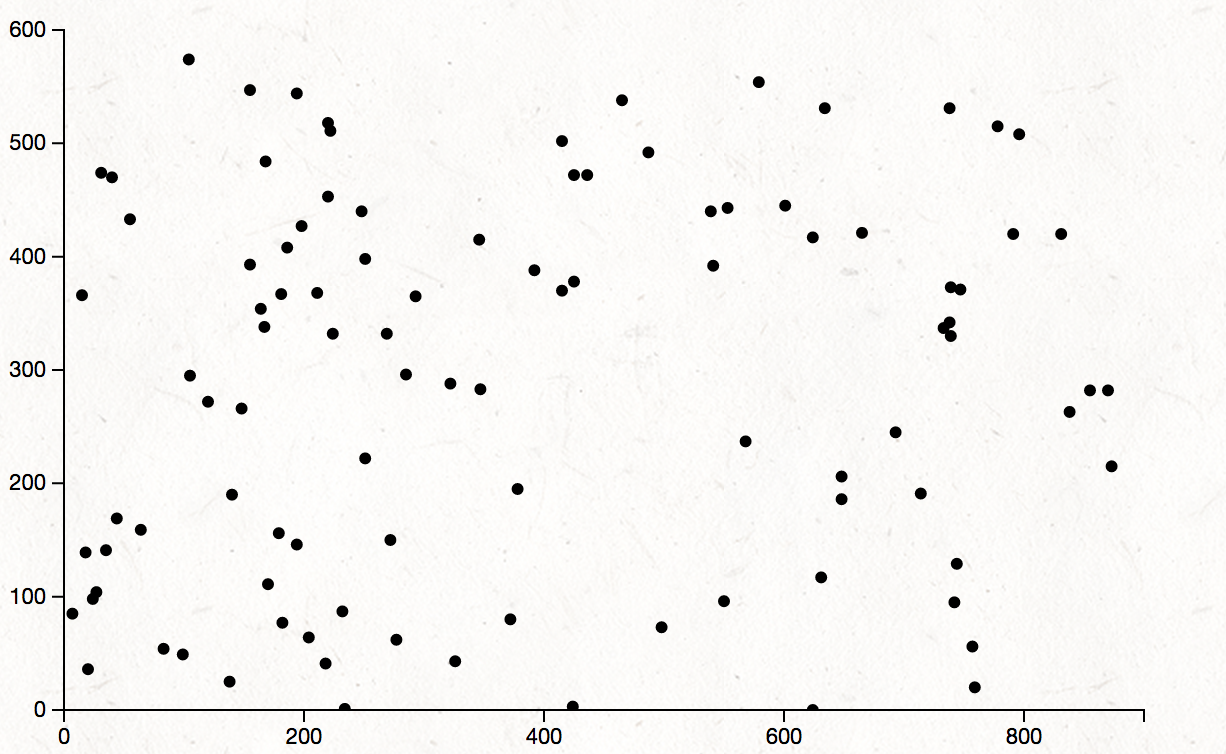
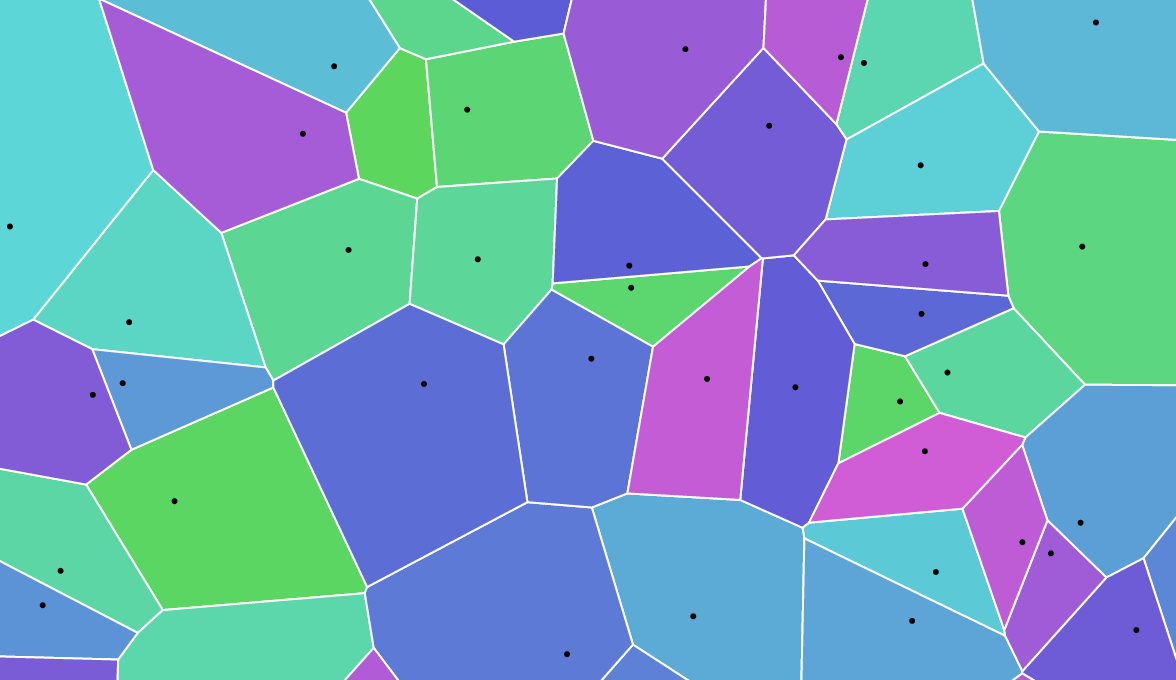
D3.js 超粘的Voronoi Diagram繪圖
Voronoi Diagram這個繪圖我在Blog的Banner上,主要原因也是因為他很有趣,除了視覺感外,它還包含了簡單的互動。...
d3js
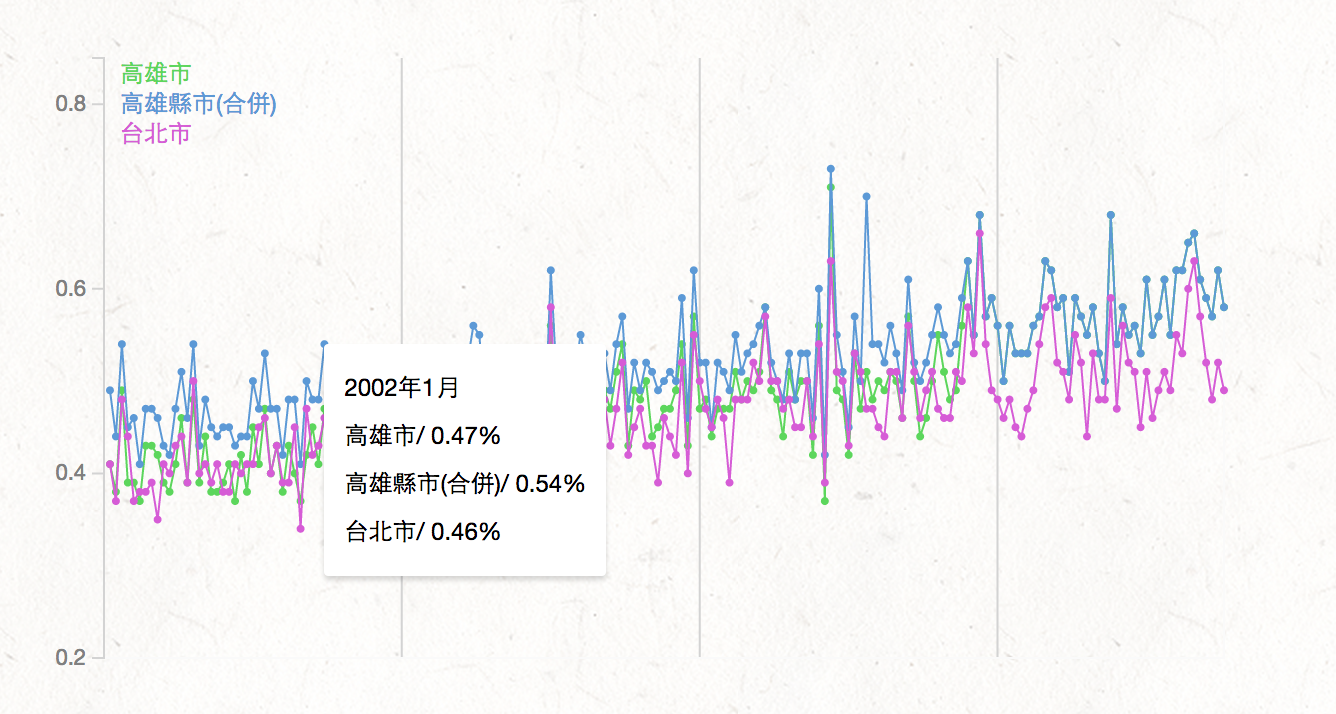
D3.js 究竟搭不搭捷運與死亡率有沒有關係?(3) - 將資料繪製成折線圖
有了資料跟一些D3.js基礎後,就可以嘗試把資料轉換成圖,雖然萬事已經具備,但要繪製成圖,還是需要費些心力。...