卡斯伯提供的教學資源:
客製化屬於你的 Bootstrap 4
Bootstrap 是目前最流行的CSS Framework,第四版也釋出了開發版本,無論第幾版對於工程師來說 Bootstrap 就是那麼的容易上手,但扯上設計就要多多配合了,不同身份看待 Bootstrap 也有不同看法,例如: 設計師:Bootstrap 很醜誒,你看那個濁濁的顏色 (當然每...
過去的學習 每天一分享
很多人會問我設計師怎麼轉工程師,主要的方式當然是每天練啊! (故事回到了2013…)當時會的不多,基本的CSS(還有一些些sass)、簡單的jquery,不會任何框架,所有的技術都很基本,那時給自己的目標是連續一百天發文…。...
更棒的 Jekyll 編寫工具
這個Blog也維持很長一段時間了,曾經會想要放棄維護轉到其它平台,主要原因是Jekyll上稿有些麻煩的地方,其中一項最痛的就是上圖…。在上圖之前,都必須先將圖片放到/images,接下來再手動寫相對位置,如果圖片要換,就必須再打開/images資料夾,一來一往必須花很多時間。 最近發現了Atom編輯...
將 Sketch icons 轉成 web icon fonts
在之前轉web font icons 通常是使用Icomoon,他提供不錯的介面以及大量的icons供開發者使用,但有些時候Icomoon並不符合我們的需求,例如: 公司專案,不宜上傳到第三方空間 有版本控管需求時 設計師控制慾很強時(? 而萬能的Sketch及Gulp再合體之後,就有了Sket...
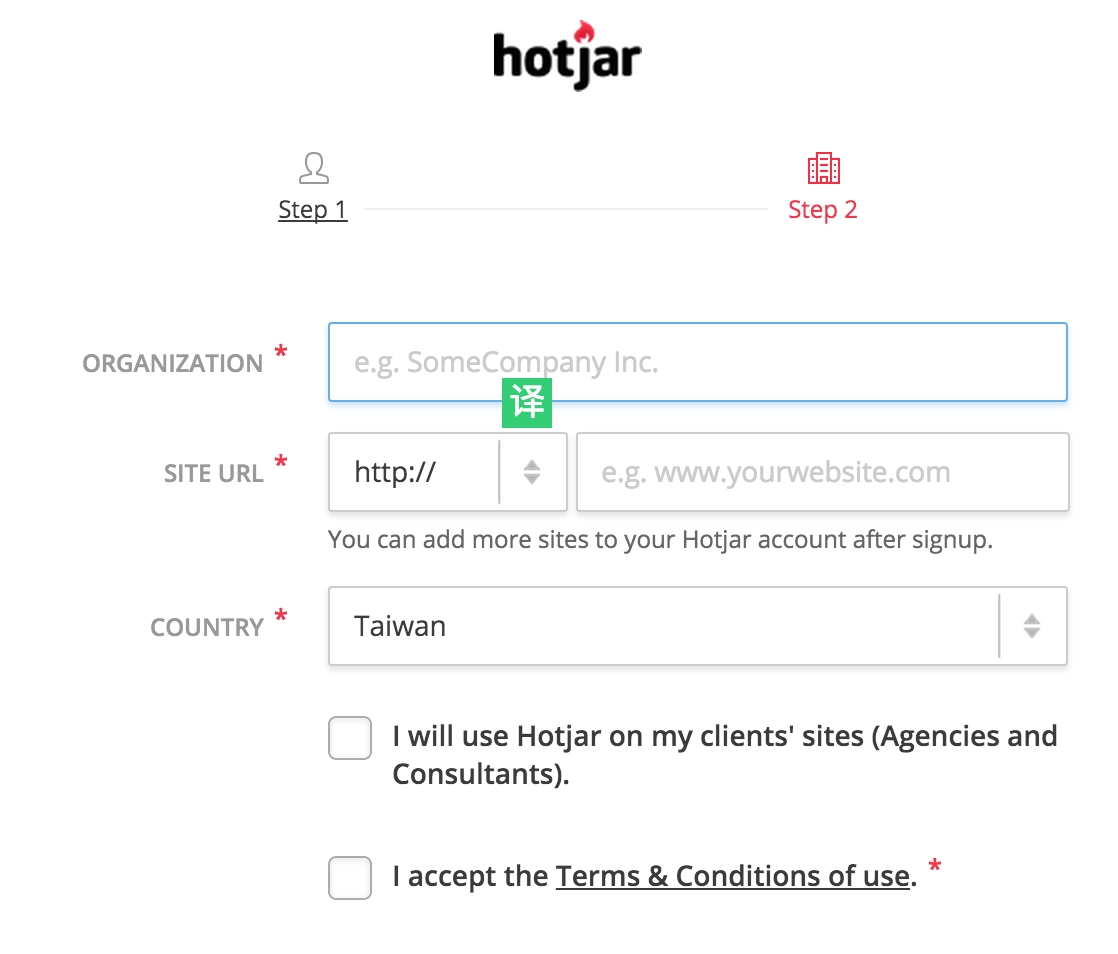
Hotjar 網站熱圖
Hotjar 是監視網站使用者資訊的工具,提供 Heatmap、Recording、Funnels、Forms 四種監測服務,透過這四種服務可以分析使用者行為,判斷使用者操作是否符合預期。...
動手玩 CSS,快速學會Flex
上次製作了CSS column的範例,對於學習CSS column可以快速地瞭解(但實際運用相信坑非常多),這次用angular製作了flex的範例,讓大家透過動手玩來快速瞭解這是怎樣的坑。...
CSS column 教學
CSS column對於文字排版有很大的幫助,就類似Adobe indesign在文字排版時,只要指定文字欄數,再將文字全部匯入即可。這樣在文字編排時則會以內容為優先,並非受限於html規則。...