卡斯伯提供的教學資源:
gulp
壓縮css的終極必殺技
CSS 再怎麼開起開壓縮,頂多縮個幾十k,uncss可以搜尋html內所用的class、id,再將.css內的多餘class or id移除,達到最佳化的壓縮。...
gulp
Gulp RUN ruby-compass
最後一篇,來介紹gulp-compass,這一篇的內容較短,但是要特別注意系統是否可以運作ruby以及ruby compass(由於compass有更新),所以和前一篇的差別會是多了ruby。...
gulp
Gulp webserver 以及在不同系統上運作 Gulp
透過以上兩篇,基本上已經可以套用許多gulp的工具,而這篇要介紹的是gulp webserver,以及在不同環境使用gulp (mac OS, Windows)。...
gulp
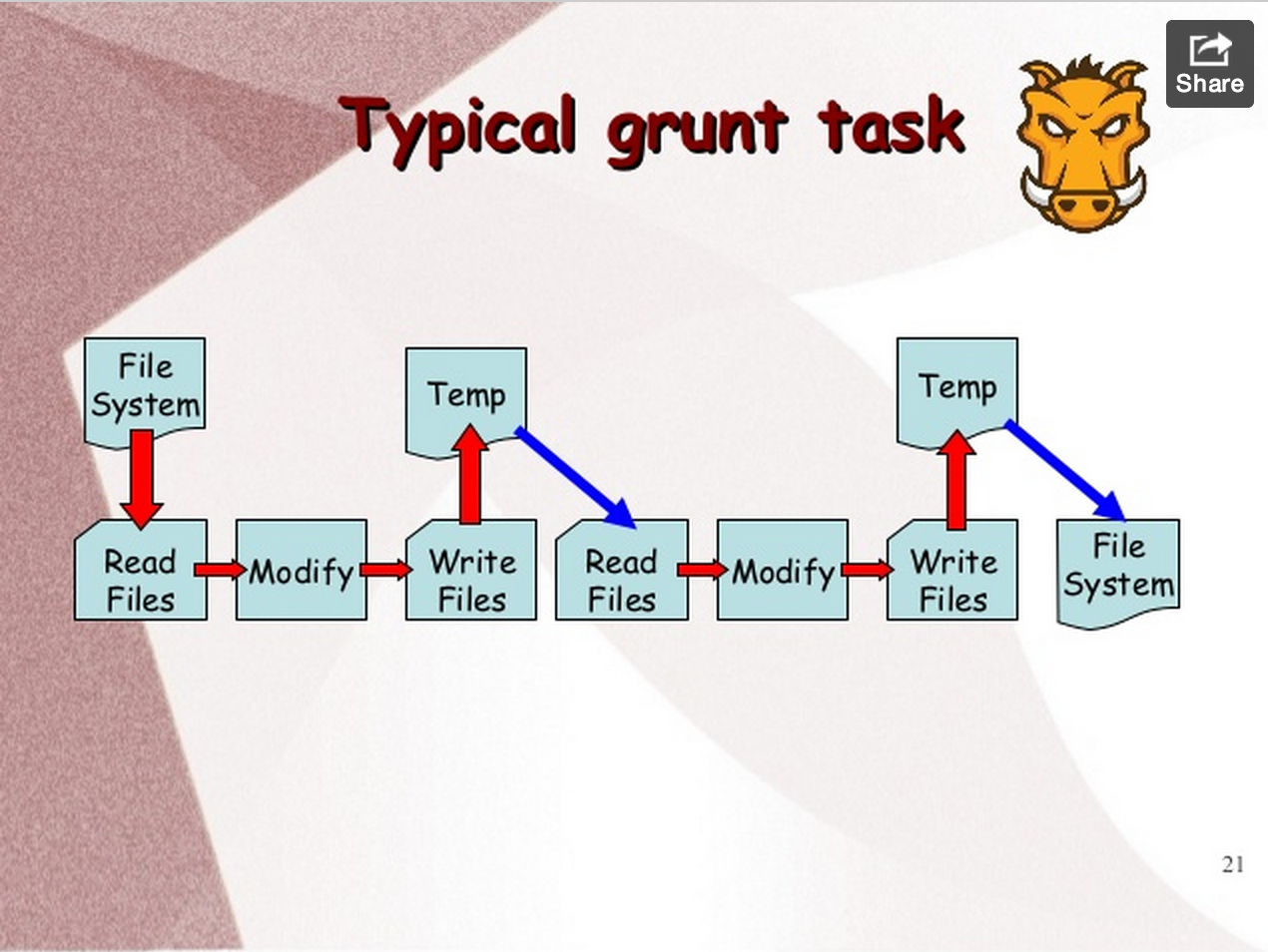
Gulp Task and Gulp Pipe
Gulp主要有四個指令,用這些指令就可以完成大部份工作。 gulp.task(name, fn) 定義一個任務名稱,接下來指定任務的工作內容 gulp.run(task) 運行指定的任務 gulp.src(glob) 檔案來源 gulp.dest(folder) 檔案的存檔路徑 而在上回的範例裡...